안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.
코딩유치원에서는 파이썬 기초부터 사무자동화, 웹크롤링, 데이터 분석, 머신러닝 등의 다양한 패키지까지 초보자도 알기 쉽도록 내용을 정리해 놓았습니다.
업무는 물론 투자에도 도움이 될만한 전자공시시스템(DART)나 텔레그램(Telegram) 관련 패키지도 배울 수 있으니 많은 관심 부탁드립니다.

[웹 크롤링 기초]
2021.03.22 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링 기초 of 기초
2021.03.23 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 크롬드라이버 크롬 버전에 맞춰서 설치하는법
2021.03.24 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링 관련 패키지 3종 총정리
2021.03.27 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링을 위한 속성 HTML, CSS 요약 정리
2021.03.28 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 동적/정적 페이지 차이와 그에 따른 크롤링 방법 간단정리
[정적 웹크롤링]
2021.04.02 - [파이썬 패키지/웹 크롤링] - [Python/Requests/Beautifulsoup] 네이버 뉴스 기사 제목 크롤링을 통한 정적 수집 기초 정리
[동적 웹크롤링]
2021.04.03 - [분류 전체보기] - [코딩유치원] 네이버 뉴스 기사 제목 크롤링을 통한 동적 수집 기초 정리(selenium, beautifulsoup)
2021.06.21 - [파이썬 패키지/웹 크롤링] - [Python/Selenium] 파이썬 동적 웹크롤링 텍스트, 하이퍼링크, 이미지, 속성 가져오는 법
2021.05.22 - [파이썬 패키지/GUI 프로그램] - [파이썬 GUI 프로그래밍] 잡플래닛 리뷰 정보 크롤링 GUI 프로그램
이번 시간에는 Selenium 패키지를 이용한 동적 웹크롤링을 할 때, 텍스트와 속성(하이퍼링크, 이미지)을 가져오는 방법에 대해서 알아보겠습니다. 참고로 Request와 Beautifulsoup 패키지를 사용하여 텍스트, 이미지, 하이퍼링크를 추출하는 방법은 지난 글을 참고해주세요.
실습을 통해서 하나씩 알아볼텐데요. 대략적인 순서는 이렇습니다.
1. 검색할 키워드 입력
2. 크롬 드라이버로 원하는 url 접속
3. 뉴스 제목 텍스트 추출
4. 뉴스 url 링크 추출
5. 뉴스 썸네일 이미지 추출
- 이미지 src 리스트에 저장
- 이미지 저장할 폴더 생성
- src를 이용해 이미지 다운로드
우선 지난 시간에 다뤘던 1번 2번 단계는 설명 없이 코드만 공유드리고 넘어가도록 하겠습니다.
#step1.selenium 패키지와 time 모듈 import
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
#step2.검색할 키워드 입력
query = input('검색할 키워드를 입력하세요: ')
#step3.크롬드라이버로 원하는 url로 접속
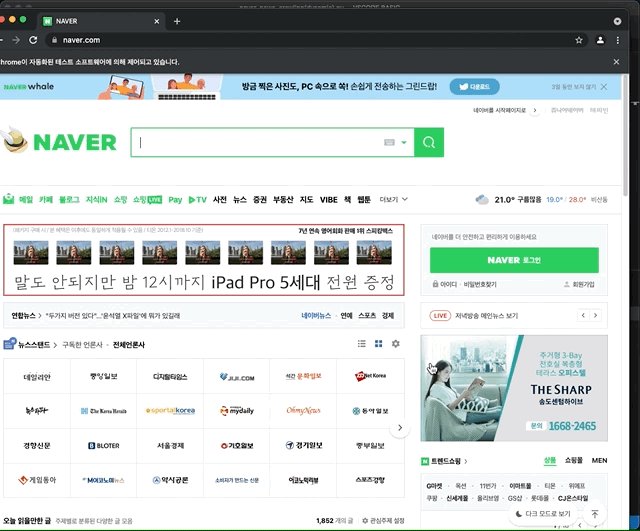
url = 'https://www.naver.com/'
driver = webdriver.Chrome('/Users/sangwoo/Desktop/chromedriver')
driver.get(url)
time.sleep(3)
#step4.검색창에 키워드 입력 후 엔터
search_box = driver.find_element_by_css_selector("input#query")
search_box.send_keys(query)
search_box.send_keys(Keys.RETURN)
time.sleep(2)
#step5.뉴스 탭 클릭
driver.find_element_by_xpath('//*[@id="lnb"]/div[1]/div/ul/li[2]/a').click()
time.sleep(2)
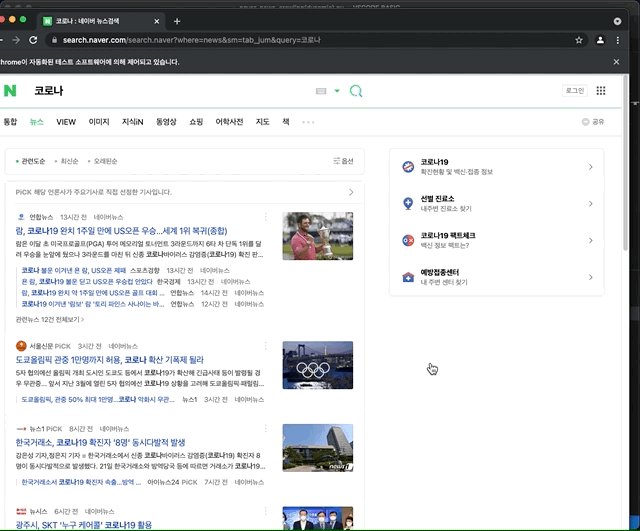
참고로 위의 코드를 실행하면 아래와 같이 입력한 키워드의 뉴스 검색 결과가 출력됩니다. 참고로 한 페이지에 뉴스는 10개가 출력됩니다.

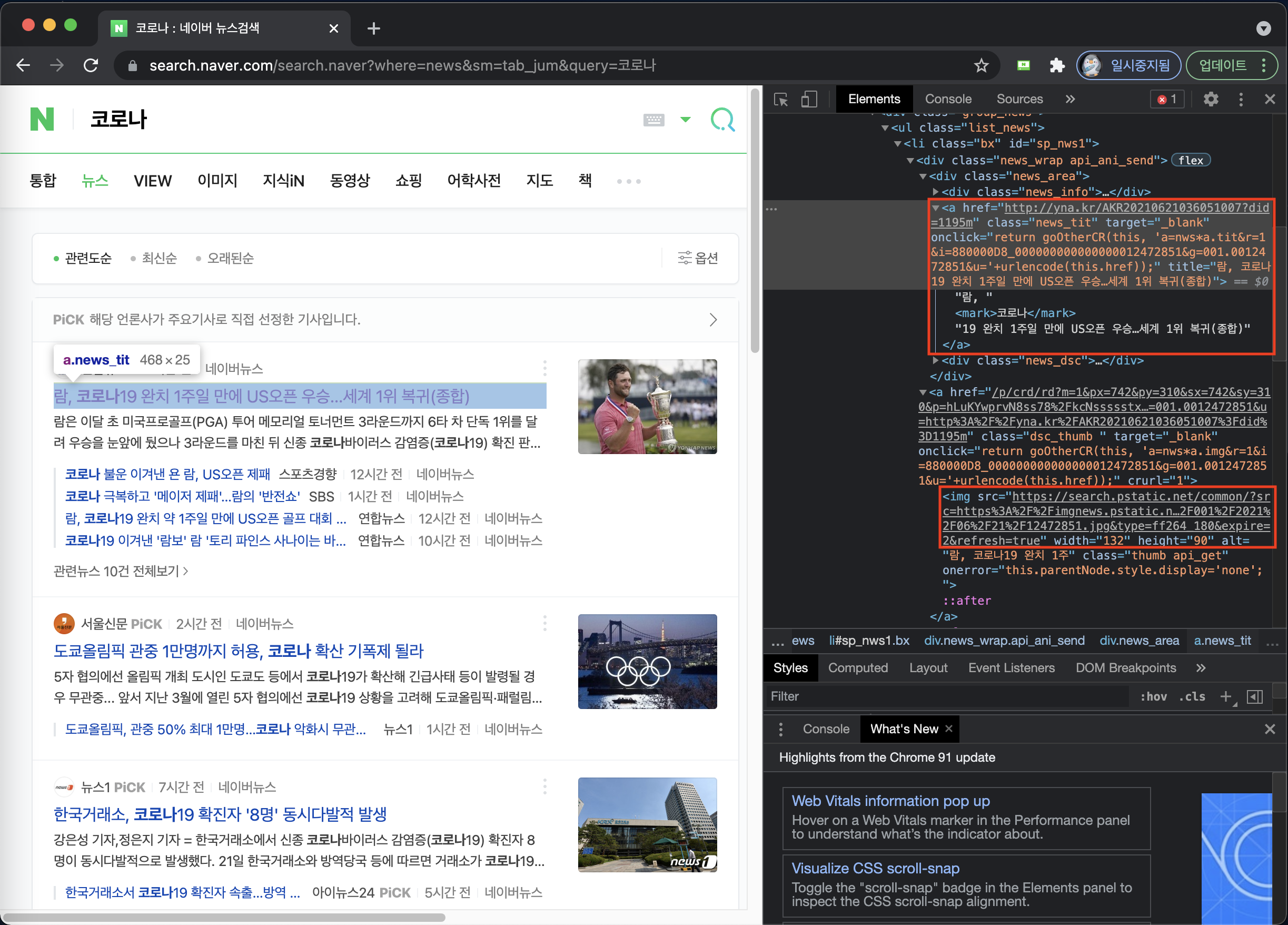
해당 화면이 출력되셨다면 F12 버튼을 누르시고 크롤링을 원하는 부분을 selenium 패키지로 가져와야합니다.
지금 배우고 있는 동적 웹크롤링과는 조금 다르지만 참고하시면 좋을 것 같아 지난글의 링크를 공유드립니다.
2021.04.02 - [파이썬 패키지/웹크롤링] - [코딩유치원] 네이버 뉴스 기사 제목 크롤링을 통한 정적 수집 기초 정리(beautifulsoup, requests)
오늘 사용할 html은 아래의 빨간색 사각형으로 표시한 부분입니다. 위 영역은 기사제목과 기사링크(href)를 담고있으며, 아래 영역은 이미지 주소(src)를 담고 있습니다.

텍스트 추출 .text
selenium의 텍스트 추출은 아주 쉽습니다. 아래와 같이 선택자(css selector)를 이용해 원하는 부분의 html을 변수에 저장해준 후에, 아래와 같이 for 문과 .text 함수를 이용해 주시면 됩니다.
#step6.뉴스 제목 텍스트 추출
news_titles = driver.find_elements_by_css_selector(".news_tit")
for i in news_titles:
title = i.text
print(title)
결과는 아래와 같이 출력됩니다.

링크 추출 .get_attribute('href')
링크를 가져오고 싶을 때, 속성을 가져오는 .get_attribute('href')를 사용합니다. href 속성은 방금 전 가져온 news_titles 변수에 저장되어 있으므로, 따로 한 번더 가져와줄 필요 없이 바로 for문을 써줬습니다.
#step7.뉴스 하이퍼링크 추출
for i in news_titles:
href = i.get_attribute('href')
print(href)
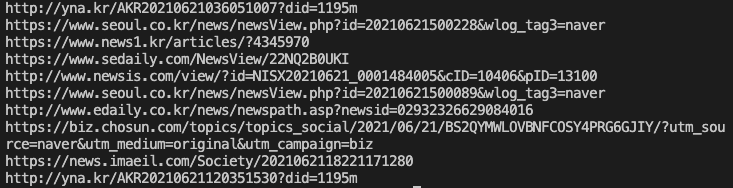
결과는 아래와 같이 10개의 url이 출력되는 것을 확인하실 수 있을거예요.

이미지 추출 .get_attribute('src')
다음으로는 이미지 추출입니다. 텍스트나 url 링크를 가져올 때와는 다르게 조금 길지만 어려워 하실 필요없어요.
앞서 배우신 것과 같이 이미지 주소(src)를 갖고 있는 html을 news_thumnail 변수에 저장해줍니다.
그 다음엔 이미지 다운로드를 위해서 해당 주소들을 리스트(link_thumnail)에 append 함수를 이용해 하나씩 담아주세요.
사진을 다운로드 받아서 내 PC에 저장하기 위해서는 저장할 폴더를 만들고, src 주소를 이용해 다운로드 해주면 됩니다.
폴더 생성에는 os 모듈과 urllib.request 패키지의 urlretrieve 함수가 필요한데, 모두 다 파이썬 내장 라이브러리이므로 따로 설치해주실 필요 없이 import 해주시면 돼요.
os 모듈과 경로에 대한 개념을을 잘 모르신다면 아래 글을 참고해주세요.
2021.06.07 - [파이썬 패키지/사무자동화] - [Python / os모듈] 디렉토리(폴더)와 경로 정보 활용하기
#step8.뉴스 썸네일 이미지 추출
news_thumbnail = driver.find_elements_by_css_selector("img.thumb.api_get")
link_thumbnail = []
for img in news_thumbnail:
link_thumbnail.append(img.get_attribute('src'))
# 이미지 저장할 폴더 생성
import os
# path_folder의 경로는 각자 저장할 폴더의 경로를 적어줄 것(ex.img_download)
path_folder = '/Users/sangwoo/Desktop/img_download/'
if not os.path.isdir(path_folder):
os.mkdir(path_folder)
# 이미지 다운로드
from urllib.request import urlretrieve
i = 0
for link in link_thumbnail:
i += 1
urlretrieve(link, path_folder + f'{i}.jpg') #link에서 이미지 다운로드, './imgs/'에 파일명은 index와 확장자명으로
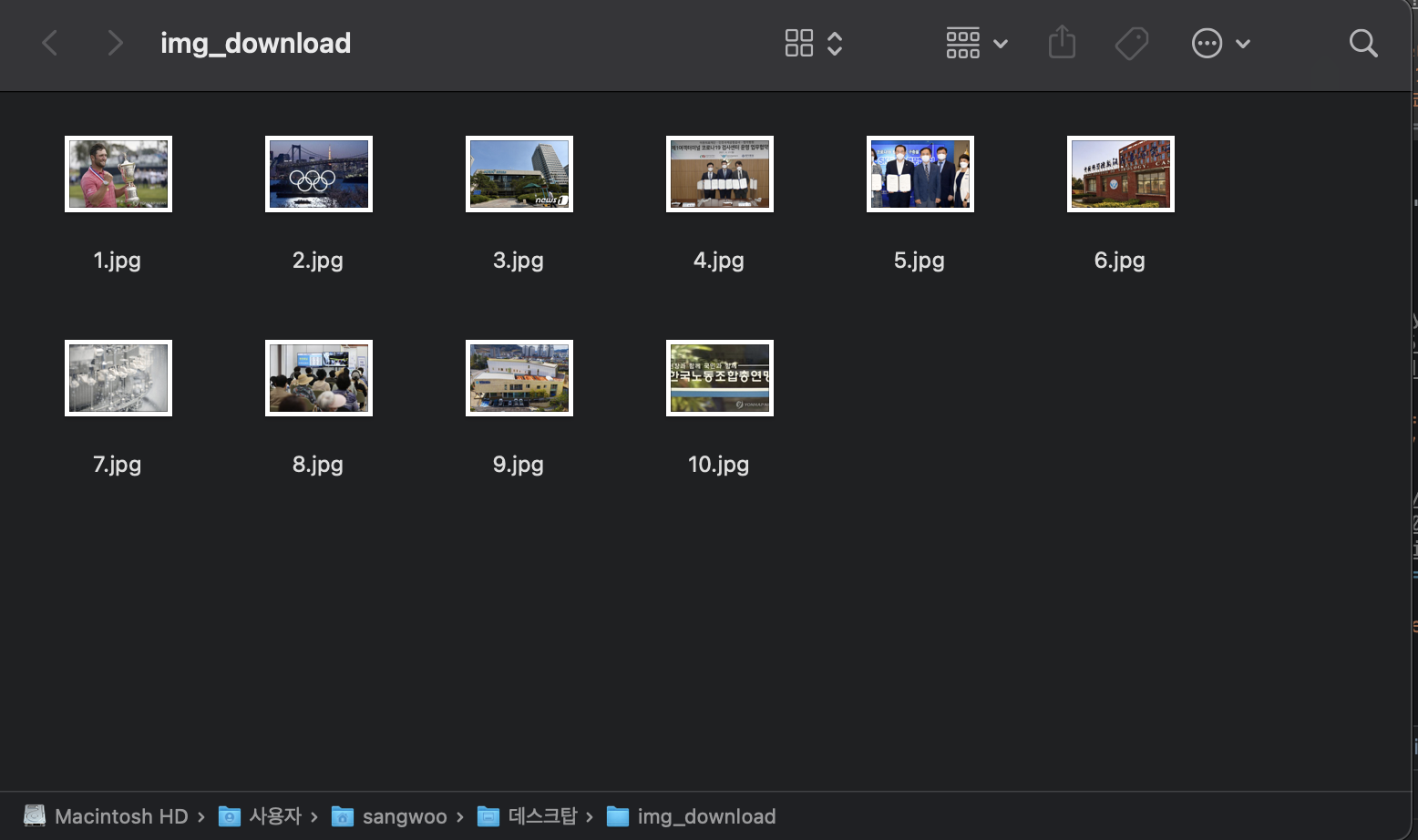
<실행 결과>

<참고>
별점 추출 get_attribute('style')
이건 자주 사용하진 않는데 가끔 속성을 가져와야할 때가 있습니다. 예를 들면 제가 잡플래닛 평점을 크롤링 할 때, 별점을 아래와 같이 style 속성으로 정의하더군요. 여기에 width: 68%를 속성 추출을 이용해서 받아와서 5점 만점의 별점으로 재가공 했던 적이 있습니다.


i.get_attribute('style')
오늘도 공부하시느라 고생 많으셨습니다.
감사합니다.