안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.
코딩유치원에서는 파이썬 기초부터 사무자동화, 웹크롤링, 데이터 분석, 머신러닝 등의 다양한 패키지까지 초보자도 알기 쉽도록 내용을 정리해 놓았습니다.
업무는 물론 투자에도 도움이 될만한 전자공시시스템(DART)나 텔레그램(Telegram) 관련 패키지도 배울 수 있으니 많은 관심 부탁드립니다.

[웹 크롤링 기초]
2021.03.22 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링 기초 of 기초
2021.03.23 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 크롬드라이버 크롬 버전에 맞춰서 설치하는법
2021.03.24 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링 관련 패키지 3종 총정리
2021.03.27 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링을 위한 속성 HTML, CSS 요약 정리
2021.03.28 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 동적/정적 페이지 차이와 그에 따른 크롤링 방법 간단정리
[정적 웹크롤링]
2021.04.02 - [파이썬 패키지/웹 크롤링] - [Python/Requests/Beautifulsoup] 네이버 뉴스 기사 제목 크롤링을 통한 정적 수집 기초 정리
[동적 웹크롤링]
2021.04.03 - [분류 전체보기] - [코딩유치원] 네이버 뉴스 기사 제목 크롤링을 통한 동적 수집 기초 정리(selenium, beautifulsoup)
2021.06.21 - [파이썬 패키지/웹 크롤링] - [Python/Selenium] 파이썬 동적 웹크롤링 텍스트, 하이퍼링크, 이미지, 속성 가져오는 법
2021.05.22 - [파이썬 패키지/GUI 프로그램] - [파이썬 GUI 프로그래밍] 잡플래닛 리뷰 정보 크롤링 GUI 프로그램
웹 크롤링을 하면서 html과 css에 대한 개념이 전혀 없으면 새로운 웹사이트를 만날 때마다 어려움에 직면하게 됩니다. 제가 그래서 많이 고생을 했답니다. 이번 시간에 html과 css에 대해서 필요한 부분만 최소한으로 공부해서 보도록 하겠습니다.
HTML 구조
웹 크롤링을 위해서는 웹을 이루고 있는 html에 대해서 알아야 합니다. 하지만 모든 것을 하나하나 공부하기엔 너무 비효율적입니다. 아래에 공부하실 수 있는 링크를 남겨두었으니, 더 깊게 공부하실 분들은 참고해주세요.
<TCP School HTML 강의>
tcpschool.com/html/html_intro_elementStructure
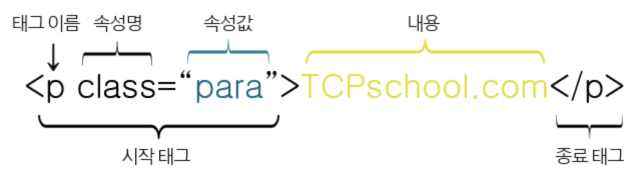
html은 기본적으로 아래와 같은 구조를 가집니다. 정말 쉽게 말하자면 html은 태그로 감싸진 내용들의 모음입니다.

1. 태그 이름
태그는 그 종류가 다양하며, 각 태그마다 의미하는 바가 다릅니다. 우리가 웹크롤링을 하면서 자주 볼 수 있는 태그는 아래와 같습니다.
| 태그 | 설명 | 사용 예 |
| h1~h6 | 제목을 입력할 때 사용 (h1이 가장 큰 제목, h6이 가장 작은 제목) |
<h1> 제일 큰 제목 </h1> |
| p | 하나의 문장을 입력할 때 사용 | <p> 문장 </p> |
| div | 박스형태의 구역 설정 (block 요소) (다른 태그들이 div 안에 모여있게 됨) |
<div> <h3> 제목 </h3> <p> 문장 </p> </div> |
| span | 줄 형태의 구역 설정 (inline 요소) (독립적으로 사용하지 않고 p태그 안에 span 태그가 들어감) |
<p> 이렇게 <span style="border: 3px solid red"> span요소로 텍스트의 일부분 </span> 만 스타일을 적용할 수 있음</p> |
| img | 이미지와 관련된 태그 (속성명은 src, 속성값은 "이미지의 url 주소") 종료 태그(/img)가 없는 빈 태그(empty tag) |
<img src="/img 주소.png" alt="이미지가 없을 때 이미지 대신 출력할 문장 입력"> |
| a | 하이퍼링크를 추가할 때 사용 | <a href="링크 주소">HTML 링크</a> |
| ul | unordered list : 기호로 된 리스트 li 태그가 하위 태그로 사용되어 내용을 채움 |
<ul> <li>기호</li> <li>기호</li> <li>기호</li> </ul> |
| ol | ordered list : 순서가 있는 리스트 li 태그가 하위 태그로 사용되어 내용을 채움 |
<ol> <li>1번</li> <li>2번</li> <li>3번</li> </ol> |
2. 속성명
html은 수 많은 태그로 이루어져있어서, 각 태그에 속성을 부여하여 구분 가능하도록 만들어줍니다. 각 태그별로 속성이 다양하지만 꼭 기억해야할 속성명 2가지는 id와 class입니다.
1) ID
하나의 웹페이지에 하나만 쓸 수 있는 고유한 이름으로 <태그이름 id="속성값">와 같이 쓰임
2) CLASS
비슷한 형태를 가진 요소에 여러번 사용할 수 있는 이름으로 <태그이름 class="속성값">와 같이 쓰임
3. 속성값과 내용
프로그래머가 정해주기 나름
CSS 구조
css는 html로 만들어진 밋밋한 화면을 예쁘게 꾸며주는 역할을 합니다. css는 html 특정 태그를 지목해서 속성값(글자색, 크기, 배경색 등등)을 넣어 주는 것이라 생각하면 될 것 같네요.
이때 css가 특정 태그를 지목하는 방식, 이 규칙을 알게되면 우리가 원하는 데이터를 감싸고 있는 태그를 지목해서 그 안의 데이터를 가져올 수 있는 것입니다.

CSS 코드는 위와 같이 생겼습니다. 크게 선택자(selector)와 선언부(declaratives)로 구성됩니다. CSS에 대해서 자세히 알고 싶으신 분들은 아래의 링크를 참고해서 공부하세요.
<TCP School CSS 강의>
여기서, 선택자라는 것이 우리가 주목해야할 개념입니다. 간단히 정리하면 아래와 같습니다.
| 분류 | 설명 | 예 |
| 태그 선택 | 특정 태그를 선택 | div --> <div> 태그를 선택 |
| 아이디 선택 | id='속성값'인 태그를 선택 | #query --> id의 속성값이 query인 태그 선택 |
| 클래스 선택 | class='속성값'인 태그를 선택 | .title --> class의 속성값이 title인 태그 선택 |
| 태그+아이디 선택 | 특정 태그 중 id가 '속성값'인 태그를 선택 | input#query --> input 태그 중, id의 속성값이 query인 태그 선택 |
| 태그+클래스 선택 | 특정 태그 중 class가 '속성값'인 태그를 선택 | p.title --> p 태그 중, class의 속성값이 title인 태그 선택 |
쉬운 이해를 위해서 CSS 선택자를 어떻게 활용하는지 예시를 보여드리겠습니다.
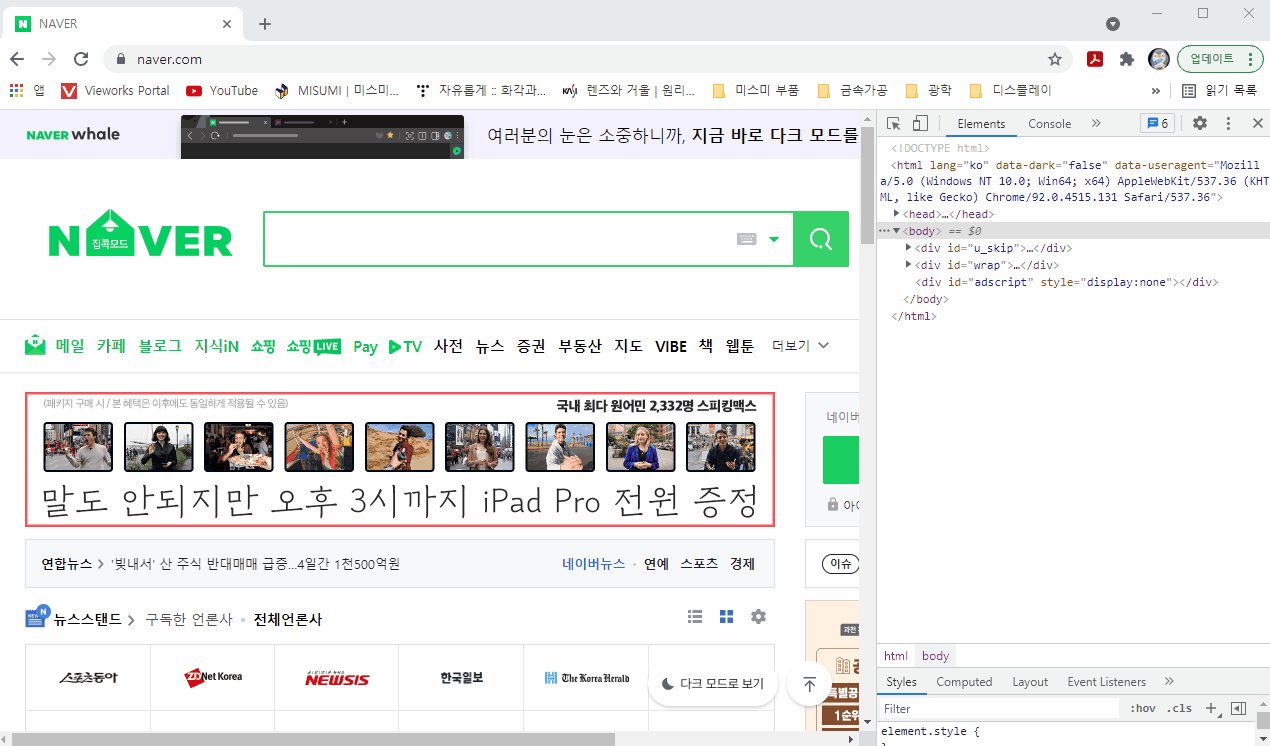
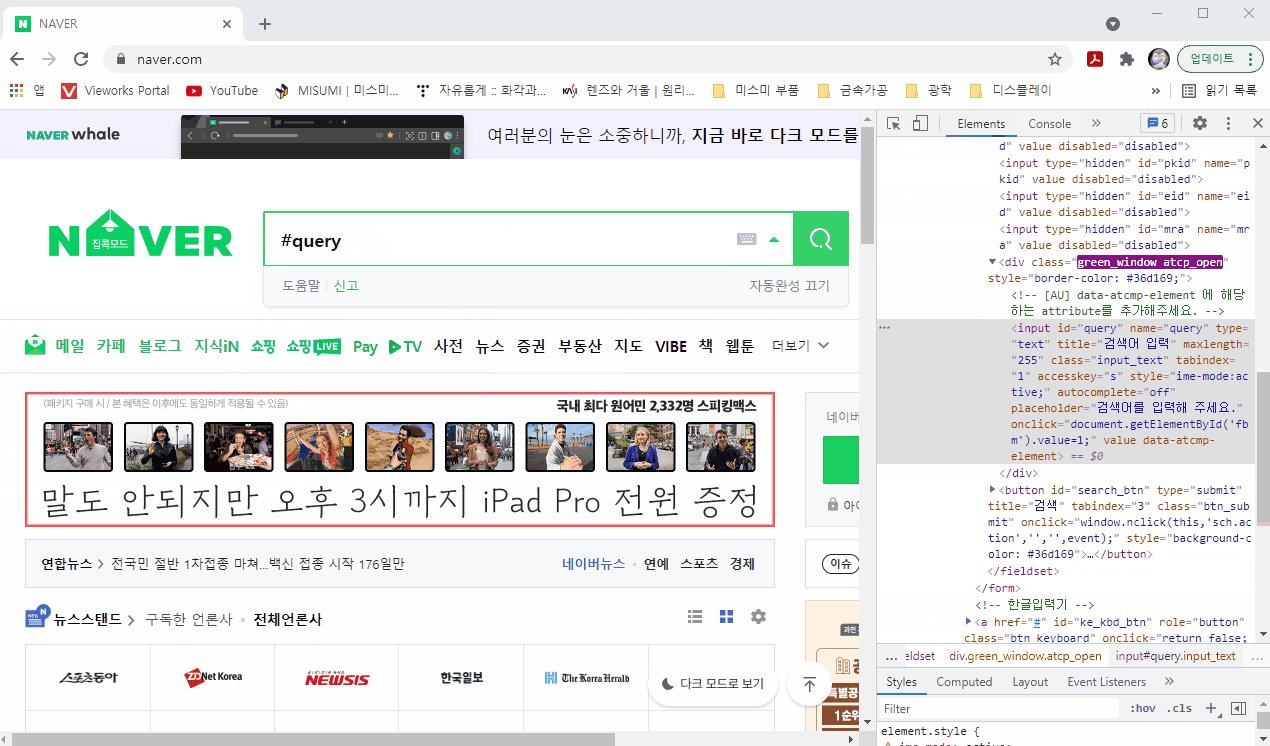
1) 크롬 브라우저로 네이버에 접속
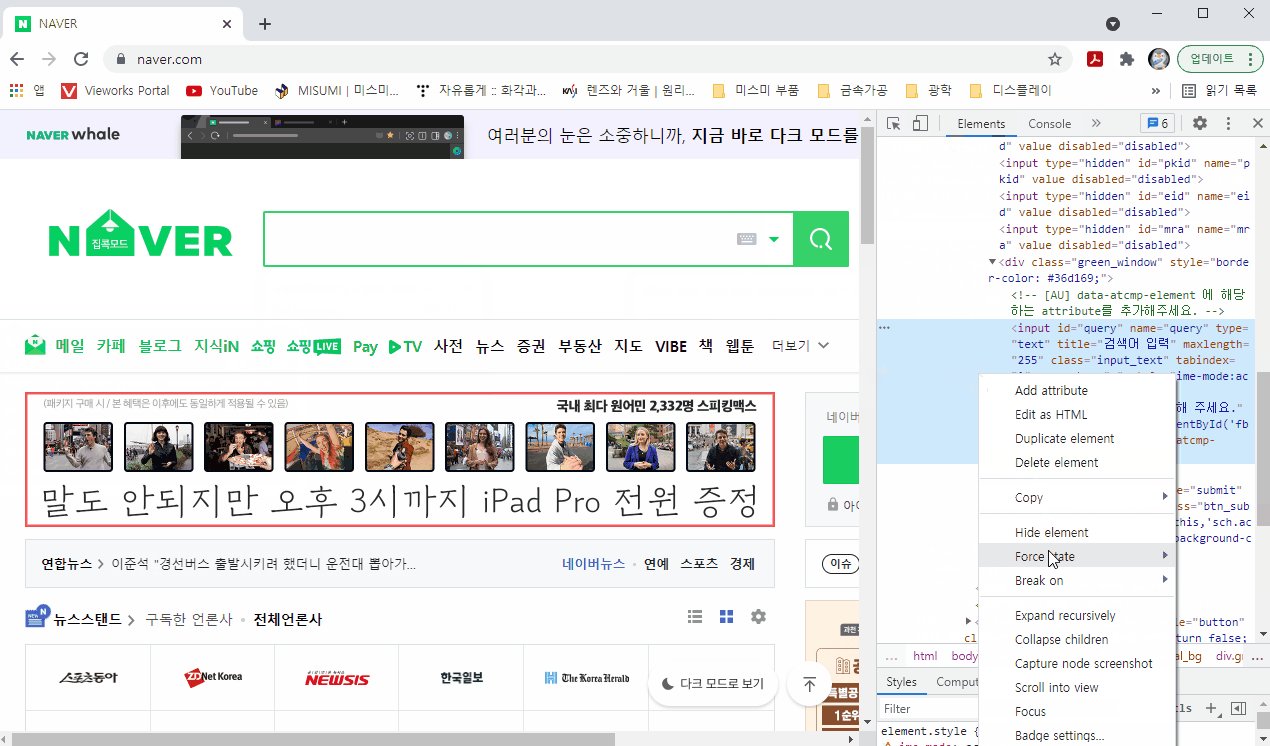
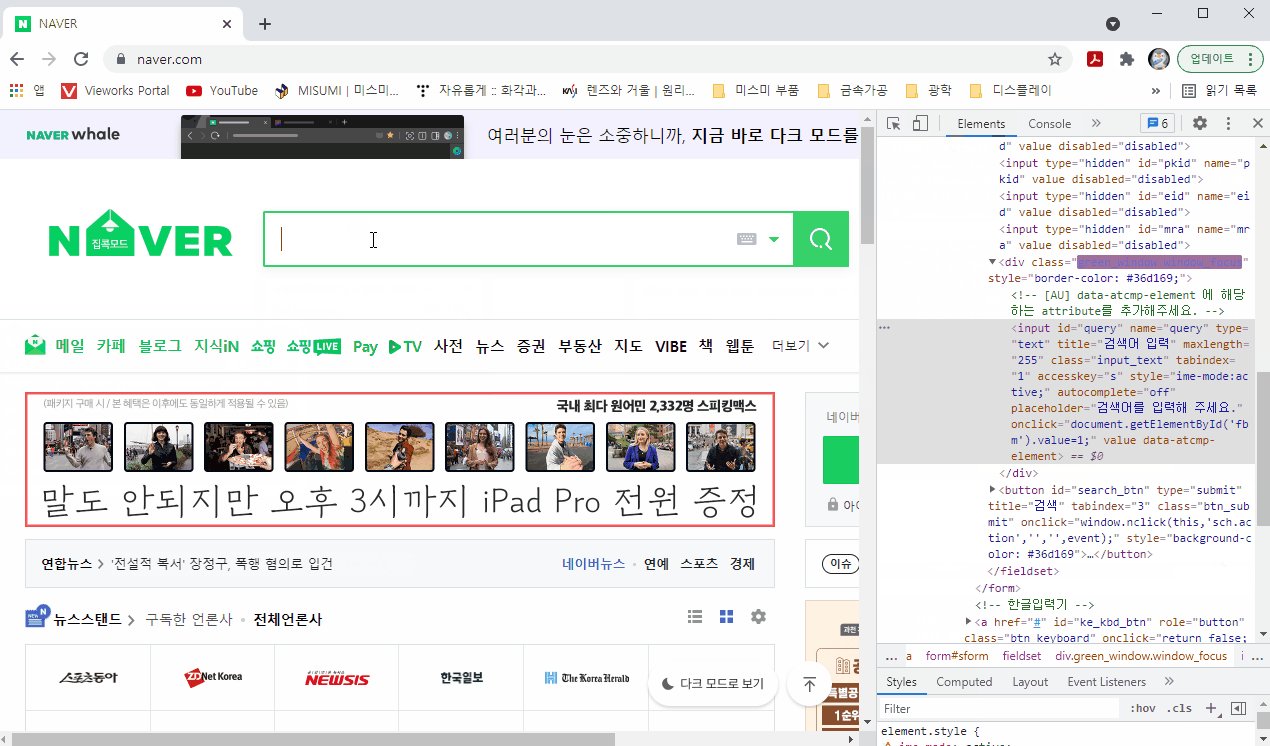
2) 개발자 도구(단축키:F12)를 열어서, 검색창의 HTML을 확인
3) HTML을 우클릭해서, Copy - Copy selector를 클릭
4) 코딩창의 원하는 위치에 붙여넣기(Ctrl+V)

이렇게 하면 #query라는 css selector가 불러와지고, 이 선택자를 아래 코드들의 괄호 안에 넣으시면 원하시는 동작을 수행하거나 데이터를 가져올 수 있습니다.
# selenium으로 id가 query인 html 1개 선택(여러개 일 때 가장 위의 요소 선택)
driver.find_element_by_css_selector('#query')
# selenium으로 id가 query인 html 모두 선택
driver.find_elements_by_css_selector('#query')
개인적으로 CSS selector 개념이 직관적이고 이해하기 쉬워서 주로 이용할 예정이지만, 인터넷에 돌아다니는 웹 크롤링 관련 코드들은 html 태그를 직접 지목하는 함수로 짜여진 경우들이 많습니다.
<find 관련 함수_그냥 코드 이해용으로만 알아둘 것>
selenium 패키지: driver.find_element(s)_by_의 뒤에 xpath(), id(), class_name(), tag_name()를 사용
beautifulsoup 패키지: find_all(), find() 함수
오늘 준비한 내용은 여기까지 입니다.
다음 시간에는 동적/정적 페이지의 개념과 그에 따라 selenium과 beautifulsoup/requests 패키지를 사용하는 방법에 대해서 알아보겠습니다.
'파이썬 패키지 > 웹 크롤링' 카테고리의 다른 글
| [Python/웹 크롤링] 파이썬 웹 크롤링 정적 수집 방법 개념 정리_find, find_all, select, select_one (0) | 2021.03.30 |
|---|---|
| [Python/웹 크롤링] 동적/정적 페이지 차이와 그에 따른 크롤링 방법 간단정리 (0) | 2021.03.28 |
| [Python/웹 크롤링] 파이썬 웹 크롤링 관련 패키지 3종 총정리 (3) | 2021.03.24 |
| [Python/웹 크롤링] 크롬드라이버 크롬 버전에 맞춰서 설치하는법 (0) | 2021.03.23 |
| [Python/웹 크롤링] 파이썬 웹 크롤링 기초 of 기초 (0) | 2021.03.22 |