안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.
코딩유치원에서는 파이썬 기초부터 사무자동화, 웹크롤링, 데이터 분석, 머신러닝 등의 다양한 패키지까지 초보자도 알기 쉽도록 내용을 정리해 놓았습니다.
업무는 물론 투자에도 도움이 될만한 전자공시시스템(DART)나 텔레그램(Telegram) 관련 패키지도 배울 수 있으니 많은 관심 부탁드립니다.

오늘은 제가 국세청홈택스 페이지 관련 웹크롤링 프로젝트를 진행하다가 겪은 문제를 정리해보려합니다.
참고로 저의 경우엔 웹크롤링을 할 때엔 한줄씩 실행결과를 확인하기 위해서 Jupyter Notebook을 사용합니다.
(VScode 위에서 주피터 노트북(.ipynb)을 실행하여도 무방)
제가 진행했던 순서대로 코드와 함께 정리해보겠습니다.
# step1. 관련 패키지 및 모듈 불러오기
from selenium import webdriver
import time
# step2.크롬 드라이버 실행 및 driver라는 변수명으로 객체화 (괄호 안에는 각자의 크롬드라이버 경로를 입력하면 됨)
driver = webdriver.Chrome('./chromedriver')
# step3.(크롬)드라이버가 요소를 찾는데에 최대 5초까지 기다림
driver.implicitly_wait(5)
# step4.국세청홈택스 url 주소를 가져와서 접속
driver.get('https://www.hometax.go.kr/websquare/websquare.html?w2xPath=/ui/pp/index.xml')
time.sleep(1)
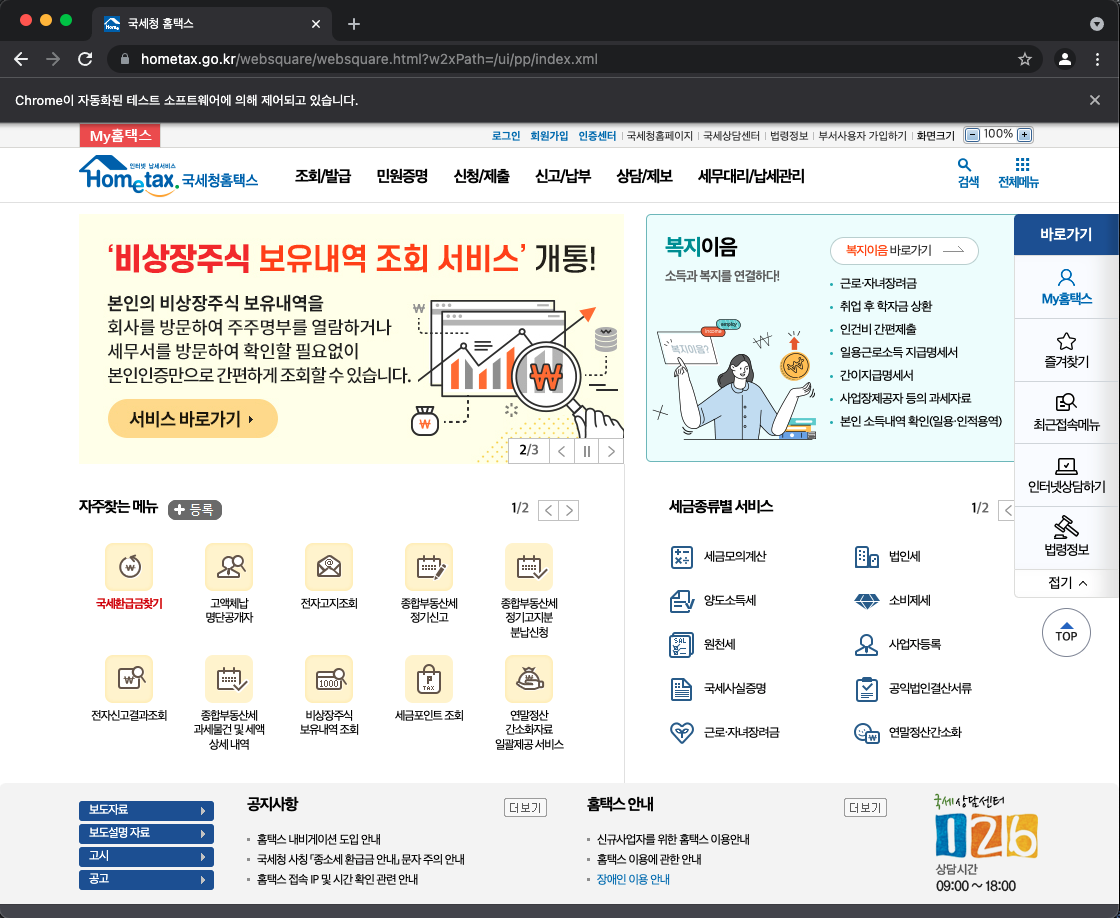
여기까지는 기본적인 코드이므로 그냥 설명 없이 진행하겠습니다. 코드 실행 시, 아래의 화면까지 실행됩니다.

다음 단계는 화면 상단 중앙에 위치하는 로그인 버튼을 누르는 단계입니다.
이 단계도 별문제 없이 실행됩니다. 저는 주로 find_element_by_xpat( ) 함수를 즐겨 사용합니다.
무지성으로 copy해와서 붙여넣으면 편하거든요ㅎㅎ.
# 로그인 단계로 가기위해서 화면상단의 로그인 탭 클릭
driver.find_element_by_xpath('//*[@id="textbox81212912"]').click()
time.sleep(1)
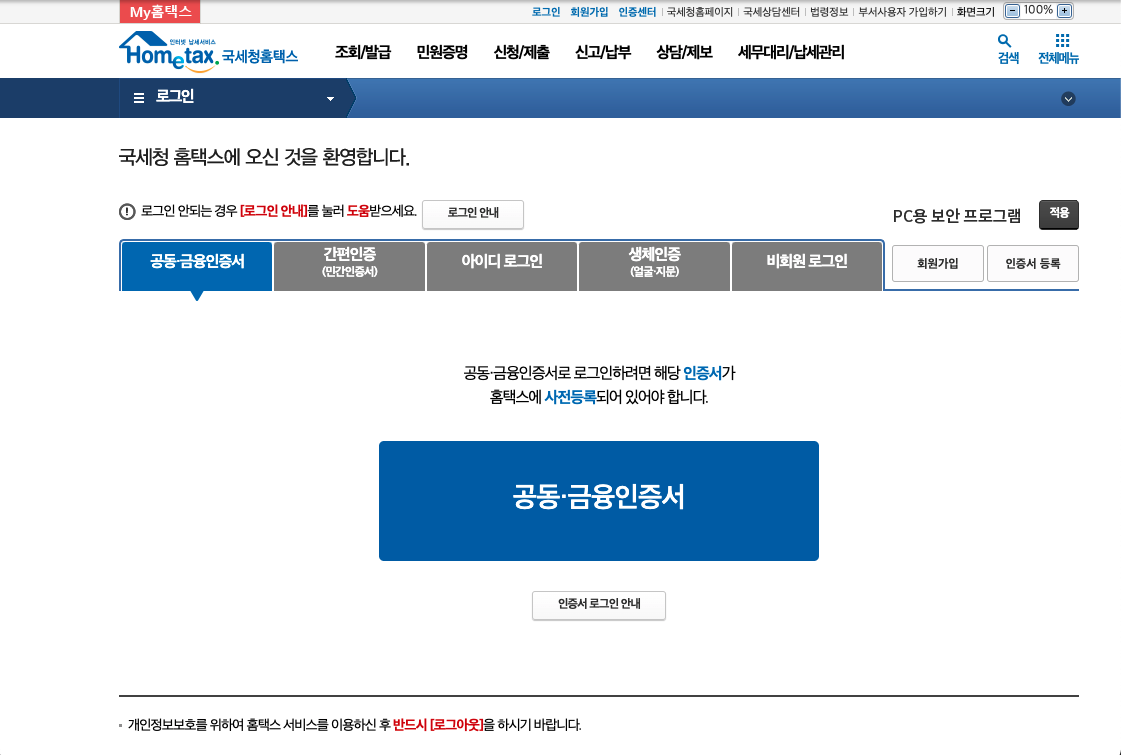
로그인 탭 click이 정상적으로 실행되었으면 아래와 같은 화면이 출력됩니다.
제가 할 프로젝트는 공동인증서로 로그인해야하므로 아래의 파란색버튼('공동.금융인증서)을 눌러주어야 합니다.

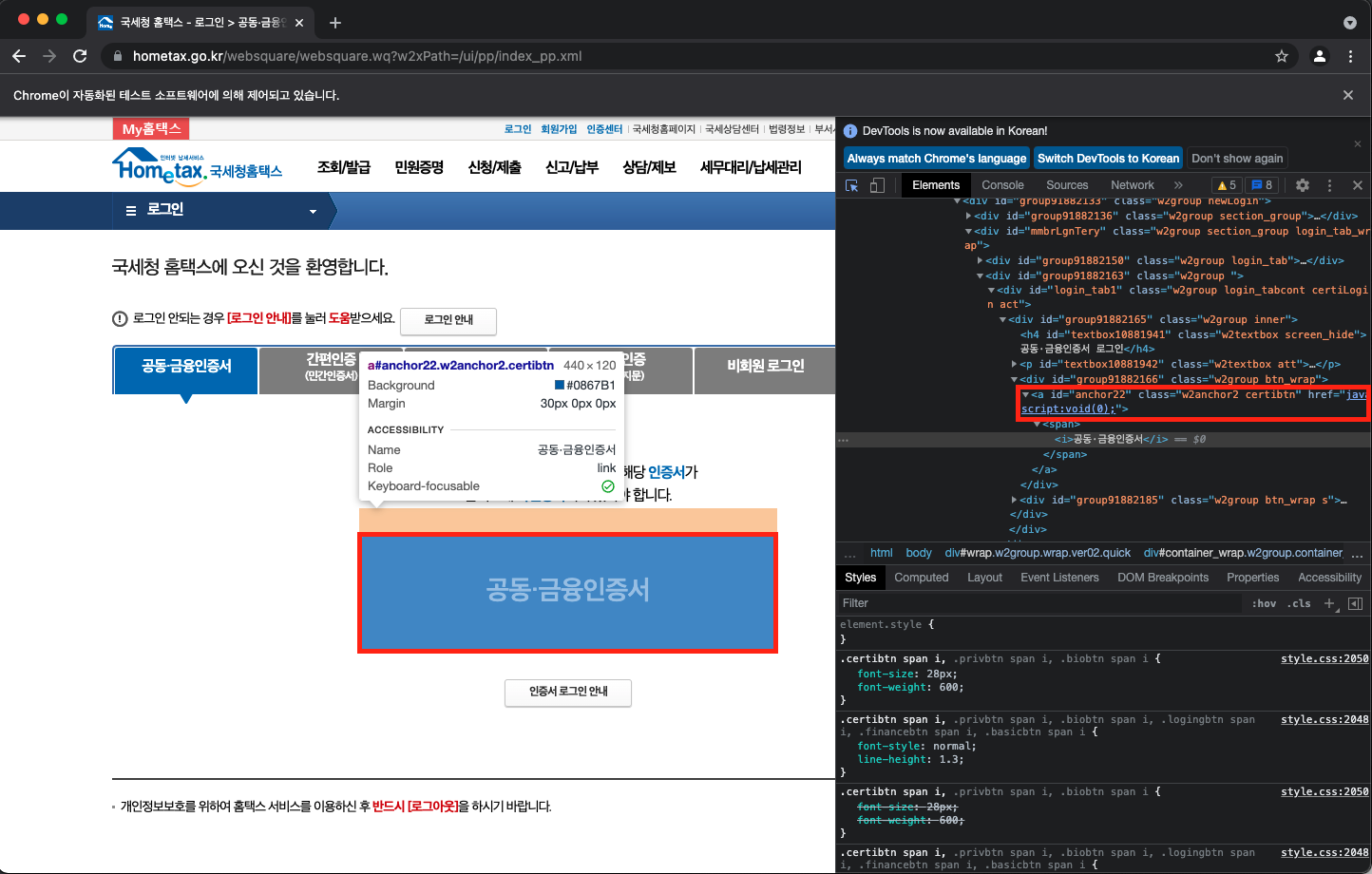
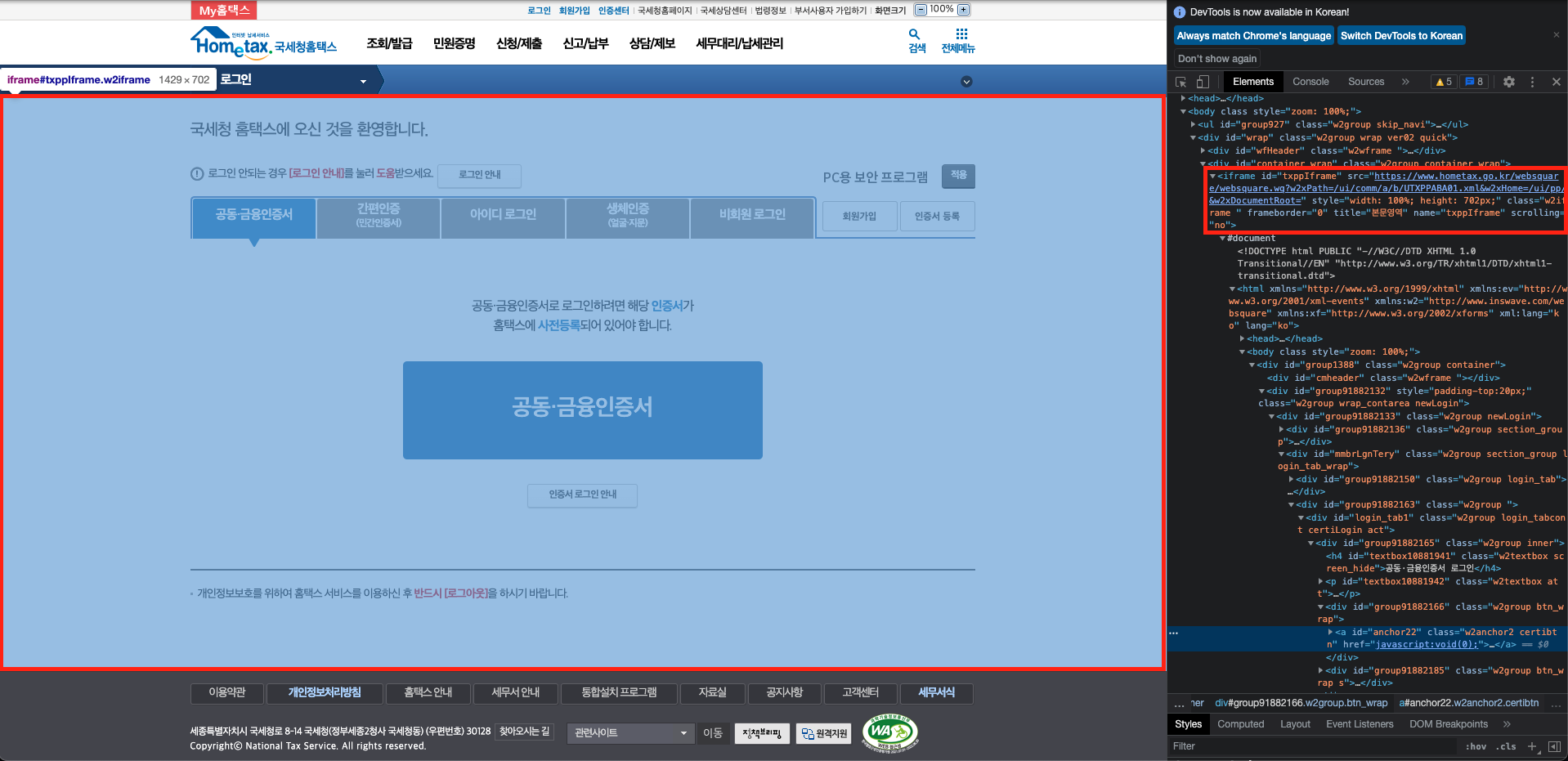
F12를 눌러서 이 버튼을 클릭하려면 어떤 태그를 참조해야하는지 봅시다.
오른쪽 개발자도구에서 빨간색 사각형으로 표시한 a태그의 id가 'anchor22'인 html을 참조해야합니다.
저는 해당 태그를 '우클릭'해서 xpath를 copy한 후, find_element_by_xpath( )에 붙여넣어줬습니다.

driver.find_element_by_xpath('//*[@id="anchor22"]').click()
자, 이 코드를 실행하면 드디어 오늘 글의 이유인 불량이 출력됩니다.
NoSuchElementException: Message: no such element: Unable to locate element: {"method":"xpath","selector":"//*[@id="anchor22"]"} (Session info: chrome=96.0.4664.55)
분명 눈앞에 있는 버튼인데 못 찾겠답니다. 저같은 초보에게는 이런 경우가 웹크롤링 할 때 제일 막막한 경우죠.
예전부터 저를 가끔씩 괴롭히던 원인은 바로 iframe이라는 개념입니다.
iframe 요소란?
iframe이란 inline frame의 약자로 쉽게 말해 페이지 안의 페이지입니다.
위에서 오류가 났던 이유는 iframe 페이지 안의 요소는 selenium이 참조하지 못 하기 때문이죠!
아래의 그림을 보시면 큰 빨간색 사각형으로 표시한 부분이 iframe 영역입니다.
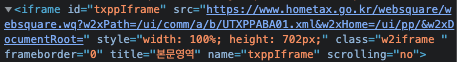
해당 영역을 확인해보시려면 방금 전 찾았던 공동.금융인증서의 html을 개발자도구로 찍으시고, 위로 쭉 따라 올라가보시면 오른쪽 빨간색 사각형으로 표시해놓은 iframe 태그가 존재합니다. 여기에 마우스를 올리시면 영역이 파랗게 표시된답니다.

iframe 전환하는 법
우리가 원하는 공동.금융인증서 버튼을 클릭하려면 해당 iframe으로 들어가야합니다.

방법은 매우 간단합니다. 아래의 코드와 같이 들어가고 싶은 iframe의 id를 괄호 안에 넣어주면 됩니다.
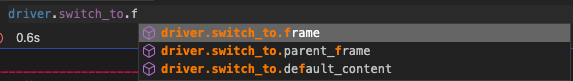
driver.switch_to.frame('txppIframe')
time.sleep(1)
코드를 실행하셔도 눈에 보기에는 아무 변화가 없습니다. 그래서 전환 되었는지 확인하려면 아까 실패했던 코드를 다시 실행해서 버튼을 눌러보아야 합니다.
driver.find_element_by_xpath('//*[@id="anchor22"]').click()
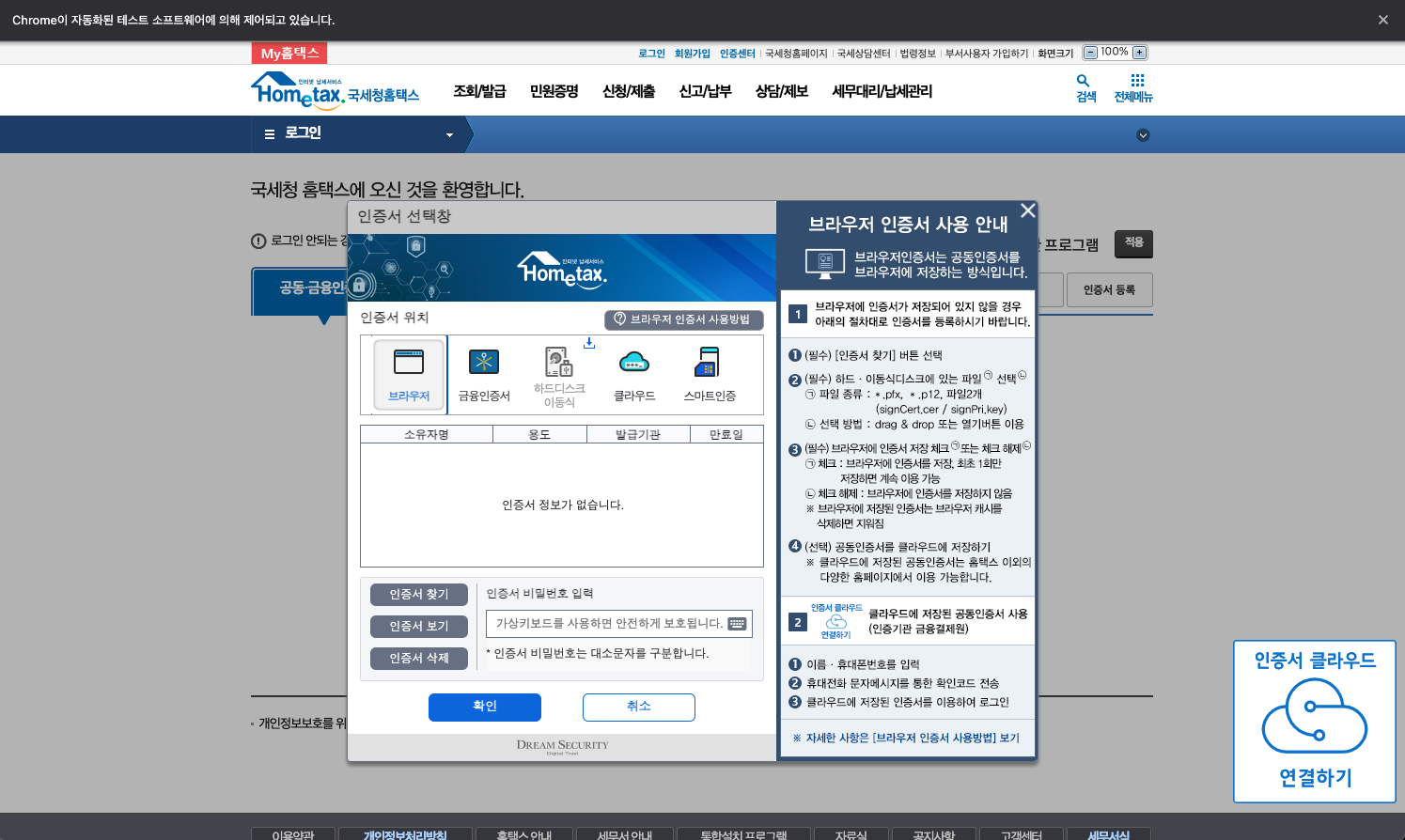
아래와 같이 인증서 선택창이 정상적으로 출력되었습니다. 이 다음 단계는 다음 포스팅에서 다루어 보도록 하겠습니다.

다시 상위 frame으로 전환하는 법
만약 다시 상위 프레임으로 전환하고 싶다면 아래의 코드를 실행해보세요.
driver.switch_to.parent_frame()
default_content도 가능하다고 하는데 저는 일단 parent_frame( )으로 충분할 듯 합니다.

'파이썬 패키지 > 웹 크롤링' 카테고리의 다른 글
| [python/selenium] 파이썬으로 인스타그램 크롤링하기 1편. 로그인하기 (3) | 2022.09.23 |
|---|---|
| [Python/웹 크롤링] 정적 웹크롤링 방식으로 여러 페이지 정보 가져오기 (14) | 2022.01.10 |
| [Python/Selenium] 파이썬 동적 웹크롤링_selenium으로 화면 조작하기(ft.버튼 클릭, 키 입력, 스크롤 내리기) (2) | 2021.10.21 |
| [Python/Selenium] 파이썬 동적 웹크롤링 텍스트, 하이퍼링크, 이미지, 속성 가져오는 법 (ft.네이버 뉴스 제목, 이미지 크롤링) (1) | 2021.06.21 |
| [Python/Reuqests/Beautifulsoup] 파이썬 정적 웹크롤링 텍스트, 이미지, 하이퍼링크, 속성 가져오는 법 (0) | 2021.04.06 |