안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.
코딩유치원에서는 파이썬 기초부터 사무자동화, 웹크롤링, 데이터 분석, 머신러닝 등의 다양한 패키지까지 초보자도 알기 쉽도록 내용을 정리해 놓았습니다.
업무는 물론 투자에도 도움이 될만한 전자공시시스템(DART)나 텔레그램(Telegram) 관련 패키지도 배울 수 있으니 많은 관심 부탁드립니다.

[웹 크롤링 기초]
2021.03.22 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링 기초 of 기초
2021.03.23 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 크롬드라이버 크롬 버전에 맞춰서 설치하는법
2021.03.24 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링 관련 패키지 3종 총정리
2021.03.27 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 파이썬 웹 크롤링을 위한 속성 HTML, CSS 요약 정리
2021.03.28 - [파이썬 패키지/웹 크롤링] - [Python/웹 크롤링] 동적/정적 페이지 차이와 그에 따른 크롤링 방법 간단정리
[정적 웹크롤링]
2021.04.02 - [파이썬 패키지/웹 크롤링] - [Python/Requests/Beautifulsoup] 네이버 뉴스 기사 제목 크롤링을 통한 정적 수집 기초 정리
[동적 웹크롤링]
2021.04.03 - [분류 전체보기] - [코딩유치원] 네이버 뉴스 기사 제목 크롤링을 통한 동적 수집 기초 정리(selenium, beautifulsoup)
2021.06.21 - [파이썬 패키지/웹 크롤링] - [Python/Selenium] 파이썬 동적 웹크롤링 텍스트, 하이퍼링크, 이미지, 속성 가져오는 법
2021.05.22 - [파이썬 패키지/GUI 프로그램] - [파이썬 GUI 프로그래밍] 잡플래닛 리뷰 정보 크롤링 GUI 프로그램
오늘은 네이버 뉴스에서 특정 키워드를 검색해서, 첫 페이지의 모든 기사들의 제목과 언론사를 크롤링 해보겠습니다.
우리의 목적은 지난 시간 배운 정적 수집을 실전에서 사용해보면서 그 개념을 이해하는 것이 되겠습니다.
우선 코드는 아래와 같습니다.
#step1.프로젝트에 필요한 패키지 불러온다.
from bs4 import BeautifulSoup as bs
import requests
#step2.크롤링할 url 주소를 입력한다. (네이버에서 코로나 검색 후, 뉴스 탭 클릭)
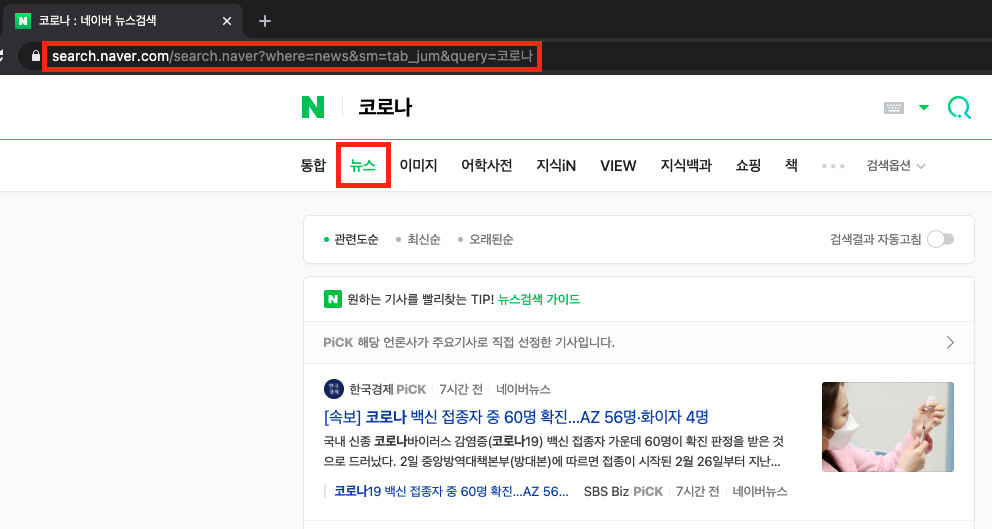
url = 'https://search.naver.com/search.naver?where=news&sm=tab_jum&query=코로나'
#step2-1.만약 다른 키워드를 매번 다르게 입력하고 싶다면 아래와 같이 하셔도 됩니다.
query = input('검색할 키워드를 입력하세요: ')
url = 'https://search.naver.com/search.naver?where=news&sm=tab_jum&query='+'%s'%query
#step3.requests 패키지의 함수를 이용해 url의 html 문서를 가져온다.
response = requests.get(url)
html_text=response.text
#step4.bs4 패키지의 함수를 이용해서 html 문서를 파싱한다.
soup = bs(html_text, 'html.parser')
#step5.bs4 패키지의 select_one 함수와 선택자 개념을 이용해서 뉴스기사 제목을 하나 가져온다.
print(soup.select_one('a.news_tit').get_text())
#step6.bs4 패키지의 select 함수와 선택자 개념을 이용해서 뉴스기사 제목을 모두 가져온다.
titles = soup.select('a.news_tit')
for i in titles:
title = i.get_text()
print(title)
정적 수집에서 다른 부분은 항상 같지만 step2의 url 주소와 step5, 6의 선택자 개념은 웹 사이트마다 다르니 조금 더 자세히 살펴보겠습니다.
<원하는 사이트 url 주소 얻기>
먼저 크롬 브라우저를 켜서 네이버를 들어가줍니다. 그 다음 검색하고자 하는 키워드를 입력해주겠습니다. 저는 코로나를 검색해보았습니다. 검색하신 후에 뉴스 탭을 클릭하시면 위와 같은 url 주소가 나옵니다. 이 주소를 코딩하실 때 url(변수)에 넣어주시면 되겠습니다.

<원하는 정보 콕 찝어서 크롤링하기>
우리가 궁극적으로 목표하는 것은 특정 웹 페이지에 들어가서 원하는 정보를 쏙쏙 가져오는 것입니다. 그 방법에 대해서 알아보겠습니다.
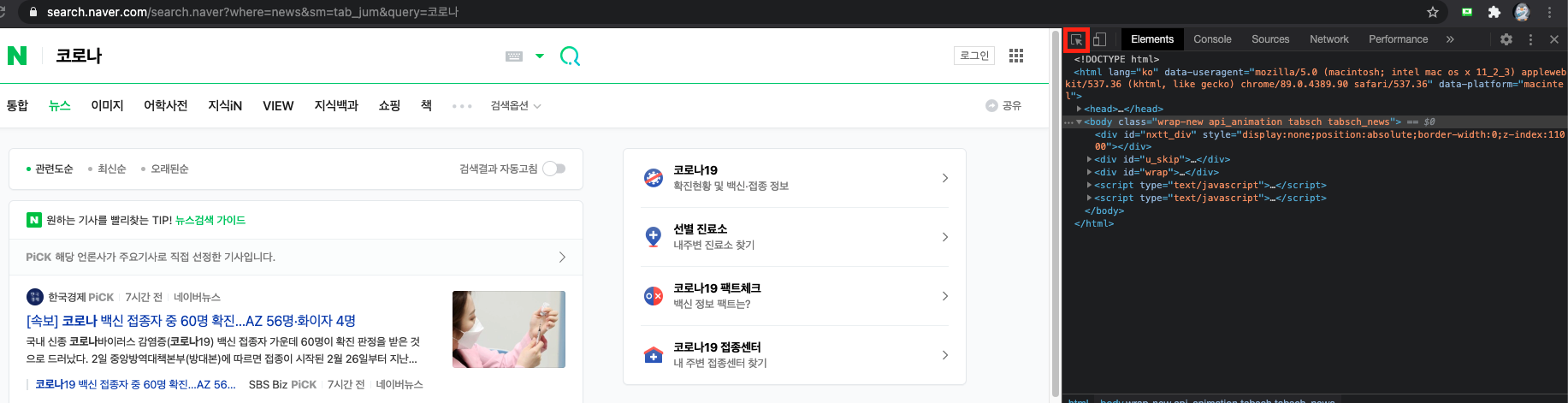
1. 원하는 페이지에 접속한 후, F12를 눌러줍니다. (꼭 크롬 브라우저여야 합니다.)

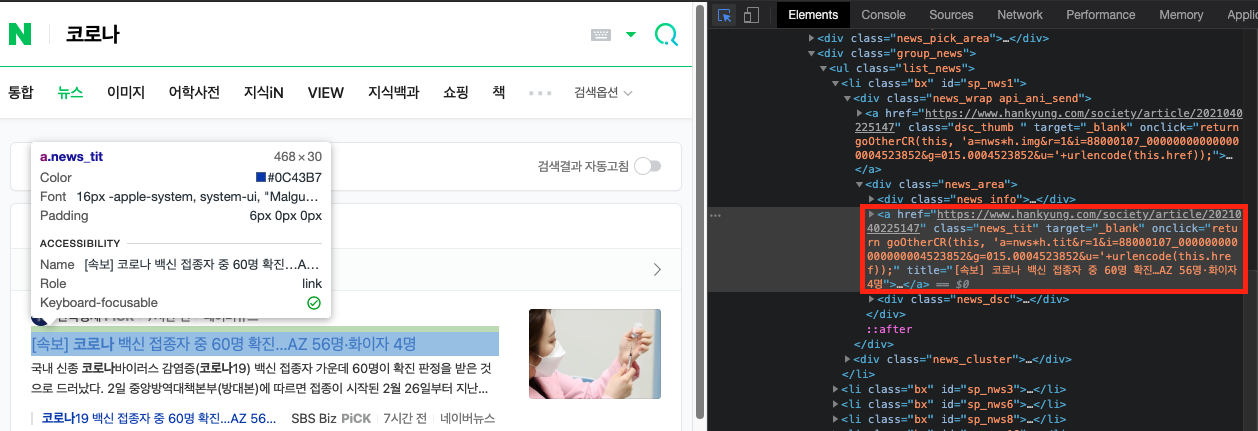
2. 그러면 위와 같이 화면 우측에 html 정보가 쭉 뜰텐데요. 빨간색으로 표시된 화살표 아이콘을 눌러서, 화면에서 원하는 정보(글 혹은 사진)가 있는 곳을 찍어보겠습니다. 그러면 아래와 같이 html이 바뀌는 것을 확인 할 수 있습니다.

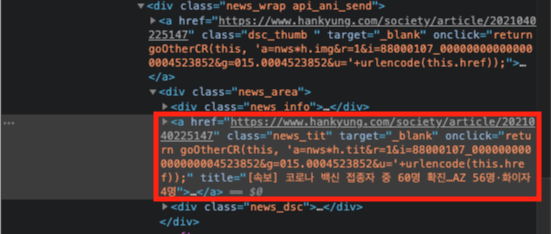
3. 화면 오른쪽에 해당 부분의 html 코드가 표시되는 것을 볼수 있습니다. 조금 더 자세히 보면 <a> 태그 안에 class="news_tit"라고 적혀있는데, 이 class라는 것은 css로 html의 태크를 꾸며줄 때, 태그를 특정지어서 꾸며줄 수 있도록 속성명을 정해놓은 것이라 생각하시면 됩니다. 참고로 네이버 뉴스의 경우 한 페이지에 10개의 제목(class="news_tit")가 있습니다.

4. 지난 시간 배웠던 CSS Selector(선택자) 개념과 select_one 함수를 이용해서, 가장 첫 기사의 제목만 가져오는 코드는 아래와 같습니다.
여기서 get_text()라는 함수가 나오는데, 이는 하나의 html안에 있는 텍스트를 가져오는 기능을 합니다.
print(soup.select_one('a.news_tit').get_text())
<결과>
[속보] 코로나 백신 접종자 중 60명 확진…AZ 56명·화이자 4명
5. html 문서에서 가장 처음 나오는 것을 하나만 선택하는 select_one( ) 함수와 다르게 모든 html 태그를 선택하는 select( ) 함수를 사용하면 페이지에 존재하는 10개의 기사 제목을 모두 가져올 수 있습니다. 결과를 보니 그 사이에 기사가 더 나왔네요.
titles = soup.select('a.news_tit')
for i in titles:
title = i.get_text()
print(title)
<결과>
정총리 "코로나 4차유행 초입 아닌지 걱정…위태로운 상황"
'확진 직원 접촉' 권칠승 중기부 장관, 코로나19 '음성' 판정
[속보] 코로나 백신 접종자 중 60명 확진…AZ 56명·화이자 4명
[속보] 558명 신규 확진…'코로나19' 사흘 연속 500명대
[단독]"코로나 감염시 책임져라"…서강대 기숙사 '외출 서약' 논란
고3 학생·교사 '코로나 백신' 접종…"여름방학에 화이자 예정"(종합)
코로나19 백신 우리 동네에서 맞을 수 있다
학교 안 가서? '코로나 블루' 청소년만 피해 갔다
코로나19 어제 558명 신규 확진...사흘 연속 5백 명대
[단독] 코로나 앞에서 속수무책…투자자들 "150억 날릴 판"
제가 자주 했던 실수가 있는데요. 바로 select로 찾은 결과에 바로 get_text( ) 함수를 적용한 것입니다. 위의 코드에서 titles는 리스트 형식으로 10개의 html 정보가 들어있습니다. get_text( ) 함수는 반드시 1개의 html 태그에만 사용할 수 있으니, 꼭 for문으로 하나하나씩 가져오시는 것 기억해두세요!
오늘 준비한 내용은 여기까지입니다. 다음 시간에는 동적 페이지를 제어해서 수집하는 동적 수집에 대해서 배워보겠습니다.
고생 많으셨습니다.
'파이썬 패키지 > 웹 크롤링' 카테고리의 다른 글
| [Python/Reuqests/Beautifulsoup] 파이썬 정적 웹크롤링 텍스트, 이미지, 하이퍼링크, 속성 가져오는 법 (0) | 2021.04.06 |
|---|---|
| [코딩유치원] 네이버 뉴스 기사 제목 크롤링을 통한 동적 수집 기초 정리(selenium, beautifulsoup) (0) | 2021.04.03 |
| [Python/웹 크롤링] 파이썬 웹 크롤링 정적 수집 방법 개념 정리_find, find_all, select, select_one (0) | 2021.03.30 |
| [Python/웹 크롤링] 동적/정적 페이지 차이와 그에 따른 크롤링 방법 간단정리 (0) | 2021.03.28 |
| [Python/웹 크롤링] 파이썬 웹 크롤링을 위한 속성 HTML, CSS 요약 정리 (0) | 2021.03.27 |