안녕하세요, 코린이를 위한 코딩 유치원에 오신 것을 환영합니다.

<참고하면 좋은 글>
2021.03.05 - [파이썬 기초/개발환경 구축] - 파이썬 개발환경 구축 3편 (VS code 설치 및 초기설정, 한글패치)
오늘은 VScode의 수 많은 익스텐션 중에서 특히 코드를 예쁘고 가독성 좋게 만들어주는 비쥬얼 관련 익스텐션을 4가지 소개드리겠습니다.
<요약>
1. Material Theme : 여러가지 테마 설정 가능
2. Marterial Icon Theme : 탐색기에 표현되는 파일의 아이콘 예쁘게 변경됨
3. Bracket Pari Colorizer - 괄호마다 코드에 색깔을 다르게 줌 (대괄호, 중괄호 소괄호 모두 3가지 컬러 반복)
4. indent-rainbow - 들여쓰기 된 부분을 4가지 컬러(반복)로 하이라이트 표시
1. Material Theme
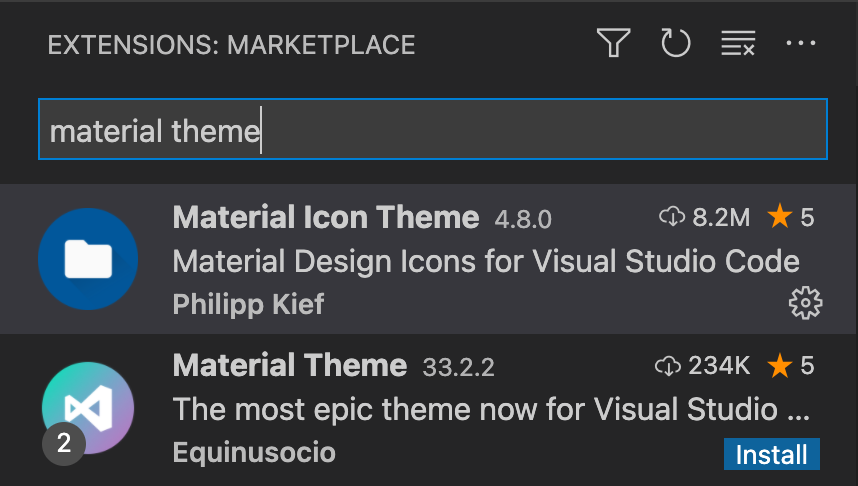
가장 먼저 소개드릴 Extension은 Material Theme입니다. VScode 좌측의 Extensions 탭을 클릭하신 후, 검색창에 아래와 같이 material theme이라고 검색해줍니다.
그러면 아래와 같이 두 가지 Extension이 나타날텐데 그냥 둘 다 Install 해주세요. 어차피 이어서 설치할테니까요!

설치가 완료되었다면 사용방법은 간단합니다.
1) 좌측하단의 설정 아이콘을 클릭 후, Color Theme을 선택
2) 상단에 출력되는 여러 테마들을 클릭해보면서 마음에 드는 테마를 선택해주면 끝!
참 쉽죠?

2. Material Icon Theme
두번째로 소개드릴 Extension은 Material Icon Theme입니다. 이 Extension은 코딩에 실질적으로 도움이 되지는 않지만 그냥 탐색기에 보이는 폴더와 파일이 예뻐보여서 사용합니다.

설치 전과 후의 비교 사진입니다. 보면 아시겠지만 적용 전에도 아이콘이 없는 것은 아니랍니다.


3. Bracket Pair Colorizer 2
다음으로 알려드릴 Extension은 Bracket Pari Colorizer입니다. 이 Extension은 코딩을 하면은 무조건 사용하게 되는 대괄호[ ], 중괄호{ }, 소괄호( )에 색깔을 입혀주는 역할을 합니다.
괄호가 많아지게 되면 같은 괄호끼리는 어디가 열렀고 닫혔는지 헷갈릴 수 있는데, 그럴 때 도움이 될 것 같네요.

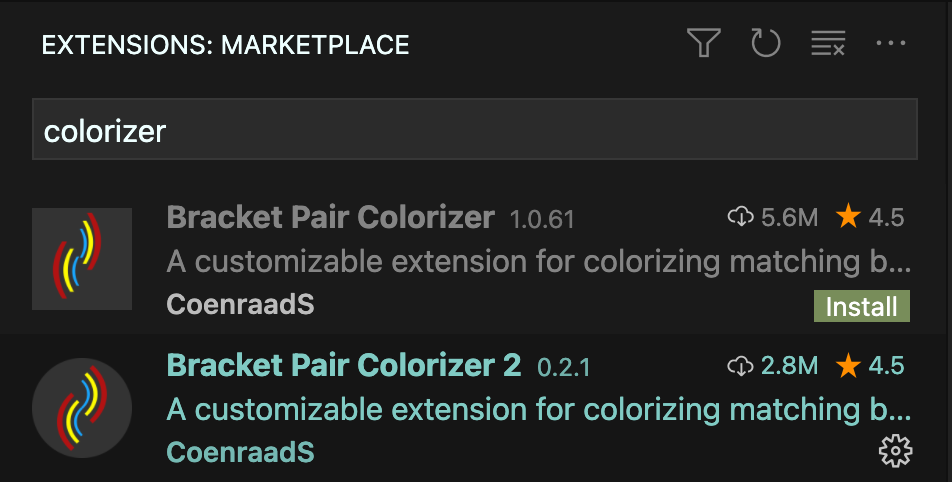
마찬가지로 설치방법은 colorizer를 검색한 후, Install을 눌러주시면 됩니다. 여기서 주의하셔야 될 점은 버전 1과 버전 2가 공존하는데, 버전 2를 설치해주시는 걸 추천드립니다. 이유는 아래에 설명해두었습니다.

<Bracket Pair Colorizer 2를 설치하는 이유>
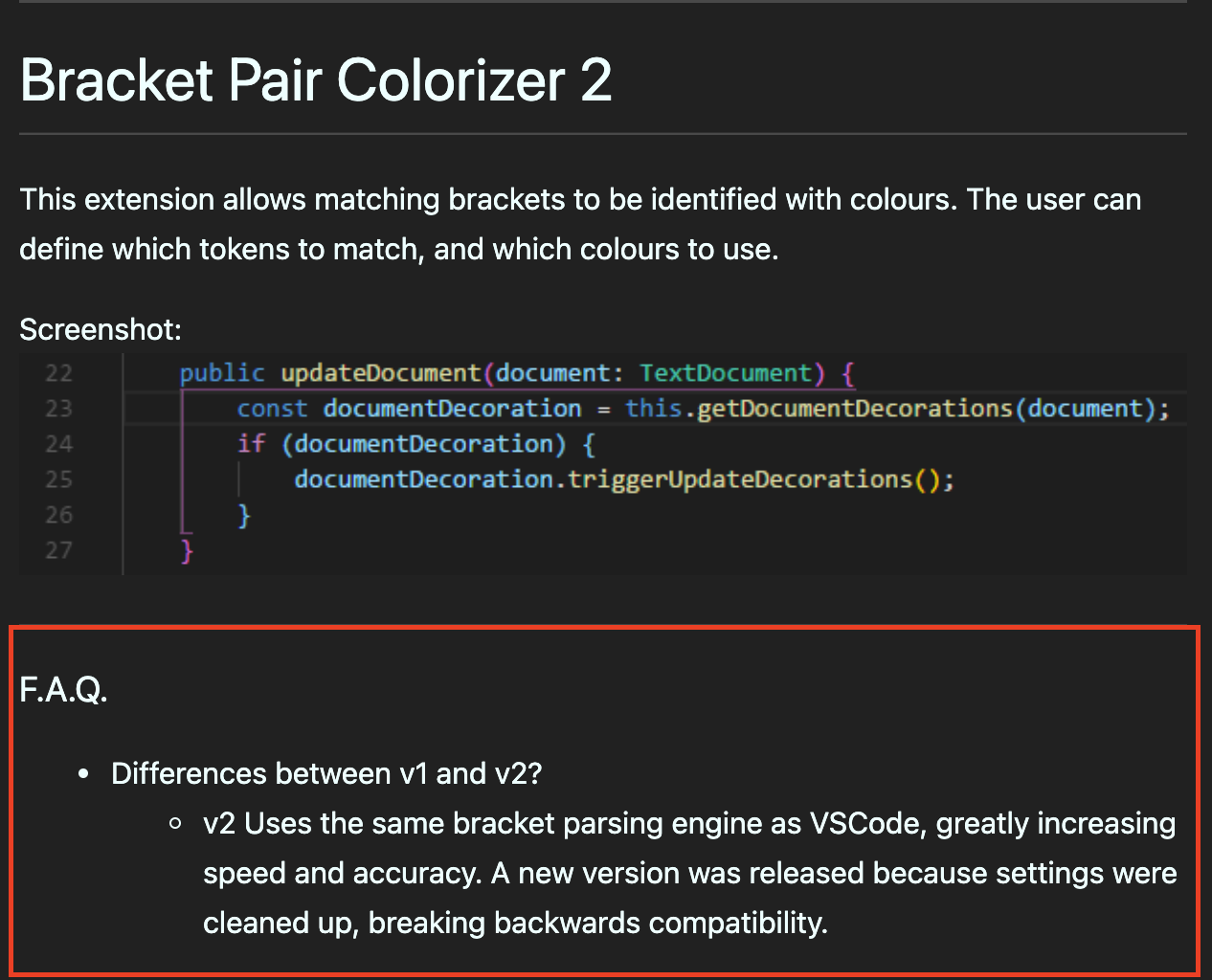
버전 2의 F.A.Q를 확인해보니 아래와 같이 설명해 놓았습니다.

요약하자면,
1) 속도와 정확도를 크게 높임
2) 하위 호환성이 손상되어 새 버전이 출시하게 됨
4. indent-rainbow
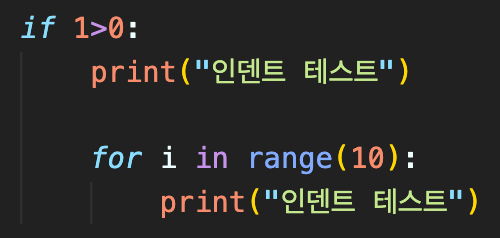
오늘 마지막으로 소개드릴 Extension은 indent-rainbow 입니다. 이름에서 딱 느낌이 오시겠지만 indent(들여쓰기)를 할 때, 무지개 색으로 구분을 해주는 Extension입니다.

설치 전과 후의 이미지는 아래와 같습니다. indent 마다 노란색, 초록색, 빨간색, 파란색이 반복된답니다.


오늘 준비한 내용은 여기까지입니다.
여러분들의 코딩에 많은 도움이 되었길 바래봅니다.
감사합니다.
<참고 자료>
유튜브 - 드림코딩 by 엘리
'파이썬 기초 > 개발환경 구축(VScode)' 카테고리의 다른 글
| [Python/VScode] 파이썬 가상환경 만들고 사용하는 법 상세정리 (1) | 2021.12.07 |
|---|---|
| [Python/Anaconda] 환경 변수(path)의 의미와 설정 방법 (ft. pip, conda 명령어 안될 때) (4) | 2021.10.24 |
| [Python/VSCode] 파이썬 개발환경 구축 5편_VSCode에서 Jupyter notebook 사용하는 법 (0) | 2021.06.26 |
| [코딩유치원] VS CDOE 파이썬 디버깅(Debugging) 기초 다지기 (6) | 2021.05.23 |
| [코딩유치원] 파이썬 개발환경 구축 4편 (VS Code와 친해지기) (2) | 2021.03.08 |