안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.
코딩유치원에서는 파이썬 기초부터 사무자동화, 웹크롤링, 데이터 분석, 머신러닝 등의 다양한 패키지까지 초보자도 알기 쉽도록 내용을 정리해 놓았습니다.
업무는 물론 투자에도 도움이 될만한 전자공시시스템(DART)나 텔레그램(Telegram) 관련 패키지도 배울 수 있으니 많은 관심 부탁드립니다.

오늘은 열심히 프로그래밍의 영원한 동반자인 디버깅(Debugging)에 대해서 설명드리고 VS code에서 어떻게 효율적인 디버깅을 할 수 있는지 함께 알아보는 시간을 가지겠습니다.
디버그란?
디버그는 "벌레를 잡다"라는 뜻으로 프로그램에서 의도치 않게 실행되는 오류를 수정하는 작업을 뜻합니다.
단번에 생각한 것을 완벽하게 코딩하는 것은 어려운 일입니다. 우리같은 초보에게는 짧은 몇 줄의 코드에서 조차 빈번하게 오류가 발생하죠.
물론 더 실력이 올라가면 그 수준에 맞는 어렵고 복잡한 코드를 작성해야하기에 디버깅은 개발자의 영원한 숙제라고도 할 수 있겠습니다.
우리는 지금까지 어떤 변수 안에 있는 값을 확인 하기 위해서는 print( ) 함수를 이용해서 터미널 창에서 확인해왔습니다.
이렇게 간단한 코드는 처음부터 끝까지 실행시키는 방식으로 가능하지만, 만약 수백, 수천 줄의 코드는 그런 방법은 너무 비효율 적이겠죠?

VS CODE 디버깅을 위한 설정
간단한 코드를 통해 VS CODE에서 어떻게 디버깅할 수 있는지 알아보겠습니다. 먼저 VS CODE를 켜서 아래의 코드를 복붙해주세요.
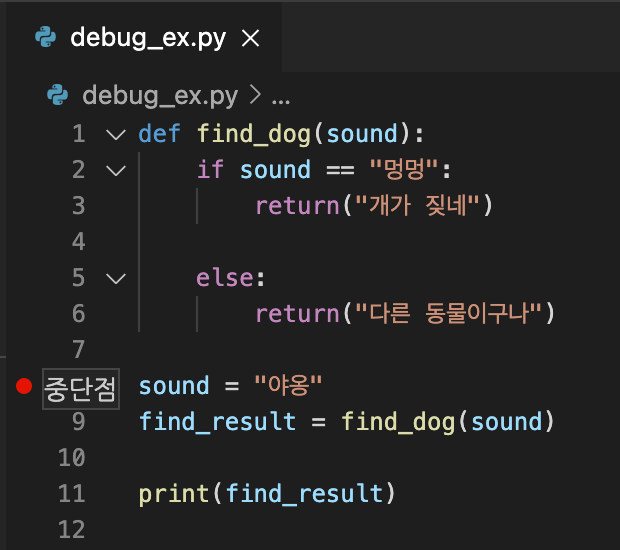
개소리("멍멍")를 입력받으면 "개가 짖네"라는 문장을 출력하고, 그 외의 경우는 "다른 동물이구나"라는 문장을 출력하는 코드입니다.
def find_dog(sound):
if sound == "멍멍":
return("개가 짖네")
else:
return("다른 동물이구나")
sound = "야옹"
find_result = find_dog(sound)
print(find_result)
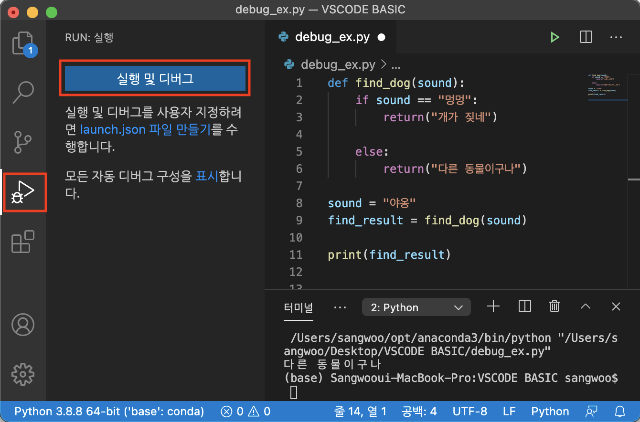
코드를 입력하신 후, 화면 왼쪽에 벌레와 재생버튼을 합쳐놓은 듯한 아이콘을 클릭해주세요.
그러면 파란색으로 '실행 및 디버그' 버튼이 나오는데 이걸 클릭해주세요.

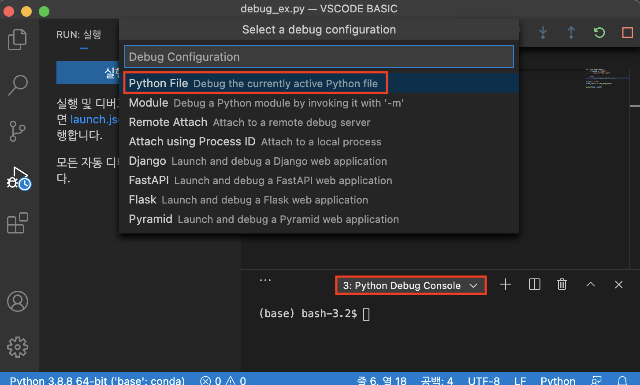
버튼을 클릭하시면 아래와 같이 화면 상단에 선택창이 뜨는데 Python File을 눌러주시면 됩니다. 그러면 잠시 하단의 파란색 상태바가 붉은색으로 바뀌었다가 원래 상태로 돌아오면서 터미널 창에 코드 실행결과가 출력되는 것을 확인 하실 수 있을텐데요. 사실 이렇게만 하면 우측 상단의 초록색 실행 버튼을 누른 것과 다른 것이 없습니다.

<여기서 잠깐>
항상 이렇게 Python File을 선택하는 번거로움을 없애기 위해 아래와 같이 설정하시는 것을 추천드립니다.
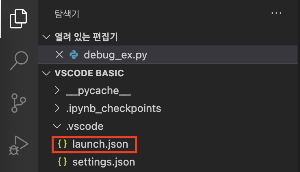
- 실행 및 디버그 버튼 밑에 launch.json 파일 만들기 를 클릭한 후, 위와 동일하게 Python File을 선택.
- launch.json 파일이 새로운 탭으로 뜨면 그냥 종료. (해당 프로젝트 폴더 내의 .vscode 안에 저장되어 있음)
(단, 이 설정은 각 프로젝트 폴더에서만 유효하며, 다른 프로젝트 폴더를 생성 시 다시 설정이 필요함.)

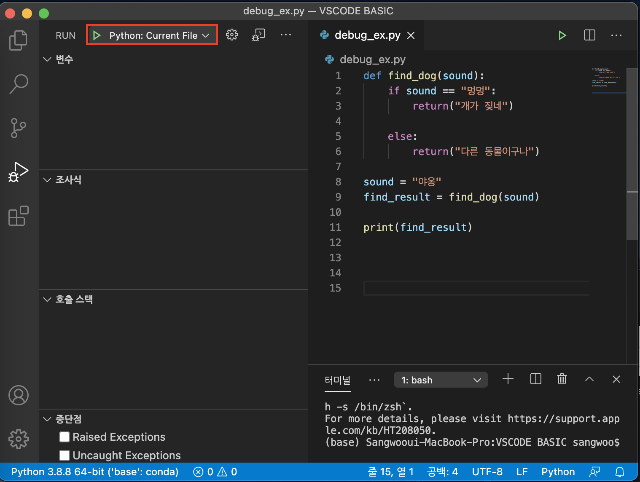
설정이 완료되면 아까의 실행 및 디버그 버튼이 없어지고 초록색 Run 버튼과 Python: Current File 이 생긴 것을 보실 수 있습니다.
아래에 변수(VARIABLES), 조사식(WATCH), 호출 스택(CALL STACK)이라는 창이 3개도 추가되었는데 이건 아래에서 설명드리겠습니다.

여기까지 따라 오셨으면 이제 디버깅에 필요한 셋팅이 모두 끝났습니다.
지금 부터는 어떻게 디버깅을 할 수 있는지 함께 알아보겠습니다.
VS CODE 디버깅
1. 중단점(Break Point) 지정하기
코드의 라인넘버 왼쪽의 공간에 커서를 올리면 Break Point를 찍을 수 있습니다. 중단점을 찍는 것은 해당 라인 이전까지만 실행시키기 위함입니다. 즉, 빨간색 점으로 표시한 라인 전까지 코드가 실행되기를 원한다는 의미입니다.

2. Run 버튼 클릭(디버깅 실행)
이번엔 가장 첫 라인에 중단점을 찍고 좌측 상단의 Run 버튼을 눌러보겠습니다. (우측 상단이 아님에 주의)
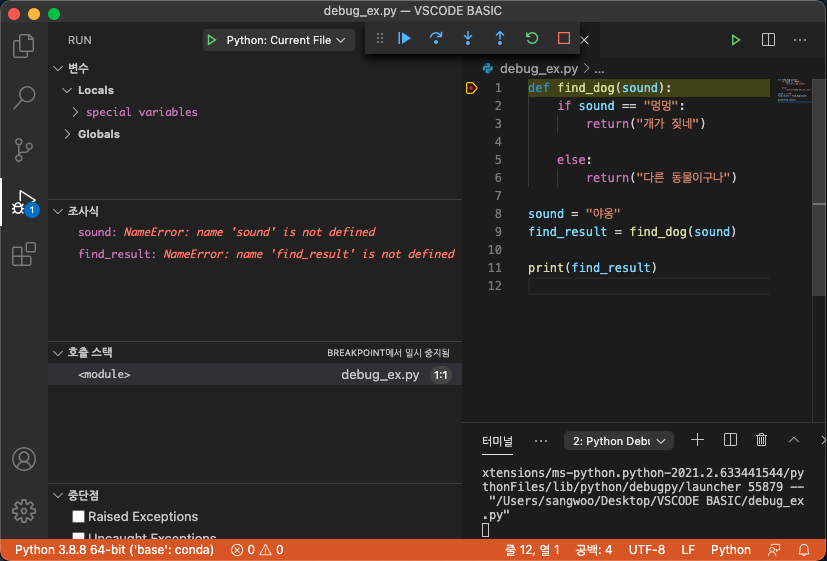
아래와 같은 화면이 출력됩니다. 현재는 첫 줄의 코도도 실행되지 않은 상태입니다. 여기서 다음 코드를 한 줄씩 실행시켜주려면 빨간색으로 표시한 아이콘을 클릭해주시면 됩니다.
여러분들도 눌러보시면서 코드 실행 순서가 어떻게 흘러가는지, 왼쪽의 변수창과 호출 스텍창이 어떻게 변하는지 관찰해보세요.
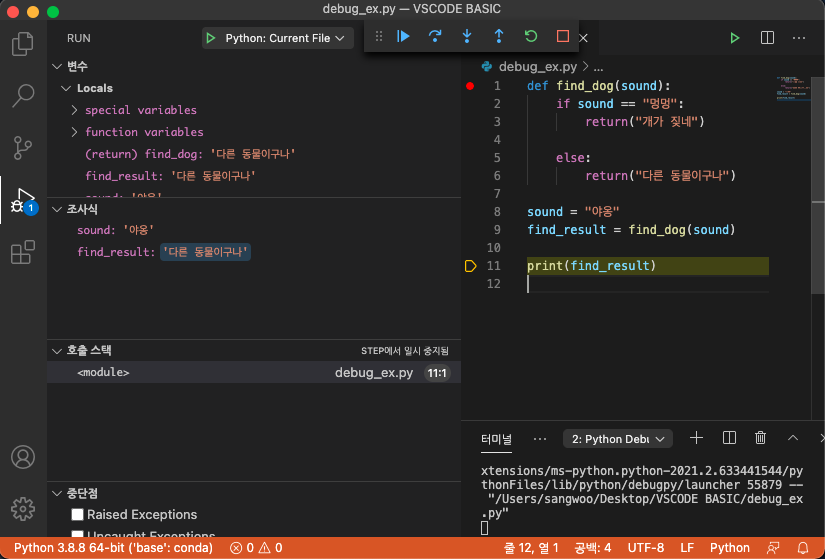
8번 줄의 코드를 실행시키고 나면 sound: '야옹'이라는 변수가 추가되는 것도 확인해보시고, 가장 마지막 11번 줄 실행 직전에는 어떤 변수들이 생겼는지도 확인해보시면 좋을 것 같아요.
<여기서 잠깐>
- 변수(variables) 창에 나타나있는 변수를 더블클릭하면 값을 변경 가능. 다음 코드부터 변경된 값으로 진행
- 함수(def) 부분이 실행될 때는 호출 스택을 통해서 어디를 통해서 함수가 호출되었는지도 확인 가능

3. 조사식(WATCH) 사용법
위의 1, 2번 단계만 잘 사용하셔도 충분하지만, 조사식 사용법도 알아두시면 좋을 것 같아요.
조사식 창에 커서를 올리시면 아래와 같이 + 아이콘이 나타납니다. 이걸 클릭해주세요.

클릭하면 입력창이 뜨는데, 여기에 확인하고 싶은 변수명을 입력해줍니다.

저는 sound와 find_result를 입력해보았습니다. 현재는 디버깅을 시작했지만 아무것도 실행되지 않은 상태여서 해당 변수들이 정의되지 않은 상태라며 에러를 출력하고 있습니다.

쭉쭉 한 줄씩 실행시켜보면 코드가 진행됨에 따라 변수에 값이 들어가있는 것을 확인 하실 수 있습니다.
이 기능은 내가 관찰하고 싶은 변수가 어떻게 변하는지 집중해서 볼 때 유용할 것 같아요.

오늘 준비한 내용은 여기까지입니다.
앞으로 코딩하시면서 오늘 배운 내용을 사용하신다면 정신건강에 큰 도움이 될 것이라 믿습니다!
'파이썬 기초 > 개발환경 구축(VScode)' 카테고리의 다른 글
| [Python/VSCode] 파이썬 개발환경 구축 6편_코드를 예쁘게 만들어주는 강추 Extension 4가지 (6) | 2021.07.14 |
|---|---|
| [Python/VSCode] 파이썬 개발환경 구축 5편_VSCode에서 Jupyter notebook 사용하는 법 (0) | 2021.06.26 |
| [코딩유치원] 파이썬 개발환경 구축 4편 (VS Code와 친해지기) (2) | 2021.03.08 |
| 파이썬 개발환경 구축 3편 (VS code 설치 및 초기설정, 한글패치) (1) | 2021.03.05 |
| [코딩유치원] 파이썬 개발환경 구축 2편 (어떤 IDE를 사용할까?) (0) | 2021.03.04 |