안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.

최근에 파이썬 업무자동화 관련 글을 쓰면서, 어떻게 하면 직관적으로 설명드릴 수 있을까 고민하다가 간단한 움짤을 이용하면 어떨까 하는 생각이 들었습니다. 아무래도 파이썬 코드로 화면이 자동으로 제어되는 모습이나 제가 어떤 작업을 의도하는지 gif 파일로 간단히 보여드리면 '아, 얘가 이런 걸 하려고 하는구나'하고 바로 파악이 가능하실테니까요!
이런 식으로 말이죠!

그래서 오늘은 모니터 화면을 녹화해서 gif를 만드는 방법을 함께 알아보겠습니다.
가장 사용자가 많은 Windows OS와 Mac OS 두 가지 방법을 공유드릴 예정이며 이번 시간에는 Windows 부터 소개드리겠습니다.
ScreenToGif
먼저 소개드릴 프로그램은 Windows 7 이상의 OS에서 사용가능한 ScreenToGif입니다. 완전 무료라고 하니 안심하고 맘껏 사용하세요!
1. 사이트 접속 및 설치 파일 다운로드
먼저 아래의 링크에 들어가줍니다.
ScreenToGif - Record your screen, edit and save as a gif or video
Free screen recorder tool. Record, edit and save as a gif or video.
www.screentogif.com
링크를 클릭하고 들어가시면 Installer 버튼이 보이시죠? 바로 다운 받아줍니다.

2. 다운로드 파일 실행 및 설치
다운로드 폴더에 ScreenToGif Installer 파일이 들어있을거예요. 바로 더블 클릭해서 실행해 주세요.
처음에 이렇게 뜨는데 처음 체크된 그대로 살포시 Next 눌러주세요.

다음은 앱에 대한 접근 권한(?)과 설치 경로, 실행파일 위치에 대한 설정입니다.
Who should have access to this app?이라는 질문에 잘은 모르지만 Everyone이 내 컴퓨터에 접속할 것만 같은 기분이들어서 Just me로 체크해주었습니다. (나만 쓸거야..!)

위에서 Install을 눌러주면, 설치가 완료되었습니다. Finish 버튼을 살포시 눌러주세요!

3. 프로그램 실행 및 녹화
바탕화면의 ScreenToGif.exe 파일을 실행해줍니다.

이런 화면이 뜰텐데요. 바로 녹화 버튼을 클릭해 주세요.

아래와 같은 ScreenToGif 창이 뜨면 녹화를 원하는 위치에 창을 위치 시켜줍니다. 녹화 범위는 보통 프로그램의 창 크기 조절 하듯이 해주시거나 값을 입력해서 조정가능합니다. 조정이 끝났으면 녹화버튼(단축키 F7)을 눌러줍니다.

녹화를 다 하셨다면 우측하단의 정지버튼(단축키 F8)을 눌러서 녹화를 종료합니다.

4. 편집 및 저장
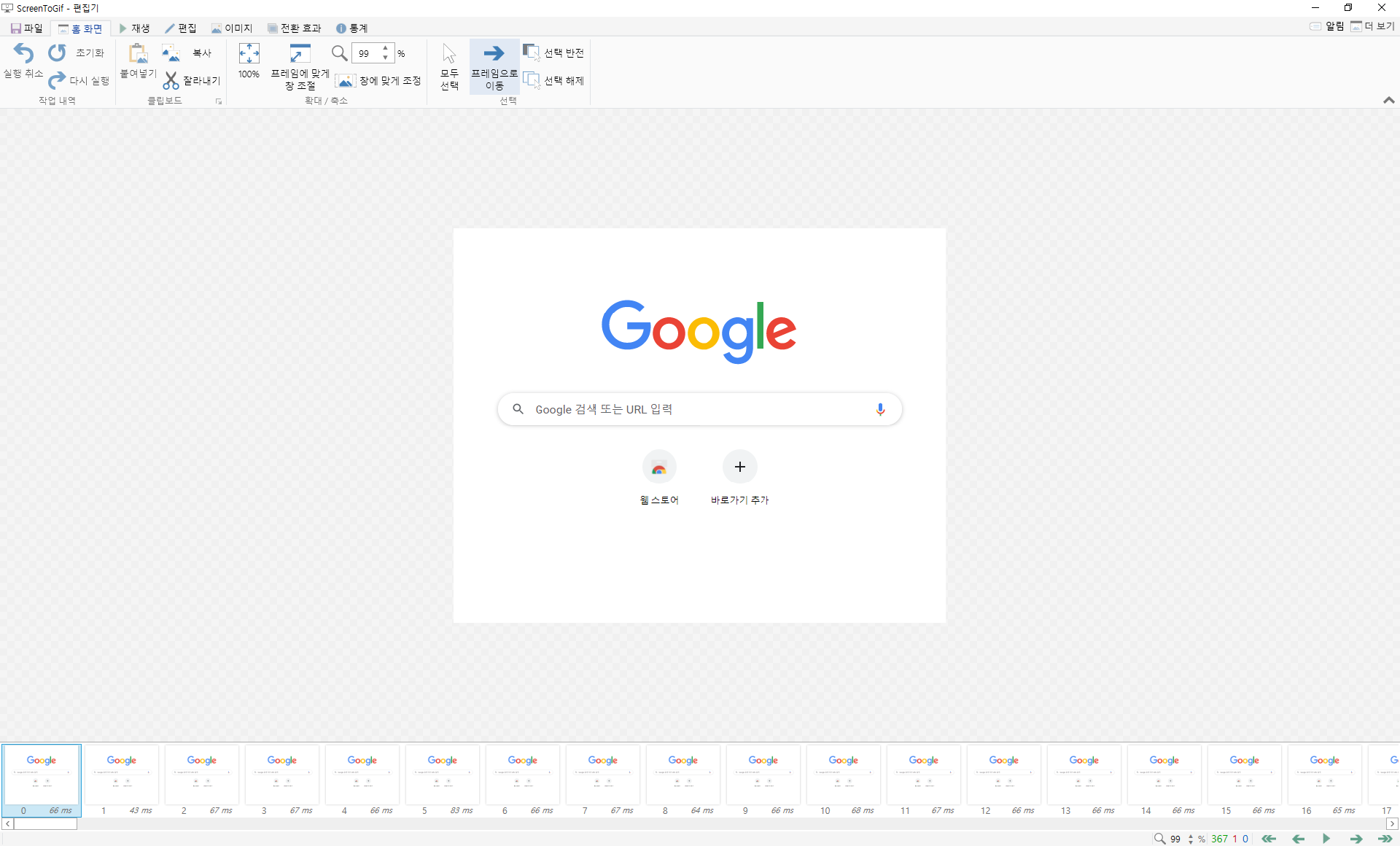
녹화를 종료하면 편집기 화면이 바로 뜹니다. 여기에서는 각 프레임을 재생해보면서 일부 프레임을 삭제하거나 화면 전환 효과를 넣는 등 다양한 편집을 할 수 있습니다.

원하는 작업을 끝내셨으면 좌측 상단의 파일 탭을 클릭해주세요. 크게 손댈 것 없고 파일 이름 원하는대로 변경해주고 저장 버튼 눌러주세요.

바탕화면을 보시면 gif 파일이 생성되어 있습니다.

이상으로 ScreenToGif 설치 및 간단한 사용법에 대해서 알아보았습니다.
다음 시간에는 Mac OS 전용 프로그램인 GIPHY CAPTURE에 대해서 알아보겠습니다.
<참고 자료>
https://steemit.com/kr/@youngbinlee/gif
컴퓨터 화면을 캡쳐해서 GIF로 만드는 간단한 방법 — Steemit
암호화폐 시장이 폭락하는 가운데에도 꿋꿋하게 글을 쓰는 @youngbinlee 빈누입니다. 이번 글은 @illust 님이 문의하신 내용을 포스팅해봅니다. 제가 그동안 구글 시트 강좌를 올리면서 스프레드시트
steemit.com
'블로그 운영 팁' 카테고리의 다른 글
| [블로그 수익] 2021년 코딩 블로그 - 방문수&에드센스 수익 공개 (2) | 2022.01.07 |
|---|---|
| [블로그 수익] 5개월차 코딩 블로그 - 방문수&에드센스 수익 공개 (0) | 2021.08.08 |
| [화면 GIF 만들기] 기술블로그를 위한 화면 GIF 만들기 for Mac (feat. GIPHY CAPTURE) (1) | 2021.06.04 |
| 티스토리 검색 엔진 노출시키기 (구글, 네이버, 다음) (0) | 2021.03.03 |