안녕하세요, 왕초보 코린이를 위한 코딩유치원에 오신 것을 환영합니다.

<파이썬 GUI 프로그래밍 관련 지난 글>

2021.05.08 - [파이썬 패키지/GUI 프로그램] - [파이썬 GUI 프로그래밍] PyQt5 기초_2강.위젯의 종류, 시그널과 슬롯, 이벤트 루프
이번 시간에는 GUI 화면을 그래픽 기반의 드래그 앤 드롭 방식으로 쉽게 구성할 수 있도록 도와주는 도구인 Qt Designer에 대해서 알아보겠습니다.
Qt Designer 설치 및 실행
우선 코딩 유치원에서 추천하는 Anaconda로 파이썬을 설치하셨다면, Qt Designer는 이미 설치되어 있습니다.
만약 파이썬 공식 홈페이지를 통해 Python을 설치하셨다면, cmd창에서 pip install pyqt를 입력하시면 설치가 될 것입니다.
Anaconda가 설치되어 있다는 가정하에 Qt Designer의 실행방법은 아래와 같습니다.
Window
Window 시작 메뉴에서 Anaconda Prompt를 검색하여 실행시커나, VScode를 사용하고 계신다면 터미널창에 designer라는 명령어를 입력하면 Qt Designer가 실행됩니다.
Mac
Finder를 실행한 후, 응용 프로그램(Application) 탭을 클릭하거나 launchpad에서 Anaconda Navigator를 찾아서 우클릭하고 Show Original을 누릅니다. Anaconda Navigator 내부로 들어갔다면, bin폴더에 있는 Designer라는 파일을 실행하면 Qt Designer가 실행됩니다.
매번 이렇게 실행시키기는 좀 귀찮겠죠? Qt Designer를 Application 폴더로 복사/붙여넣기 하시면 launchpad에서 Qt Designer를 실행시킬 수 있습니다.
Qt Designer의 화면구성
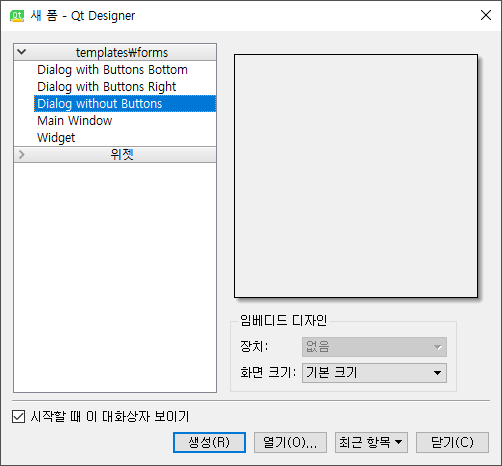
만약 Qt Designer가 제대로 실행되었다면, 가장 처음 보이는 화면은 아래와 같습니다. (Window OS 기준)

화면 중앙에 위치한 창에서 Dialog without Buttons를 누른 후 Create를 눌러주겠습니다.

Dialog Window
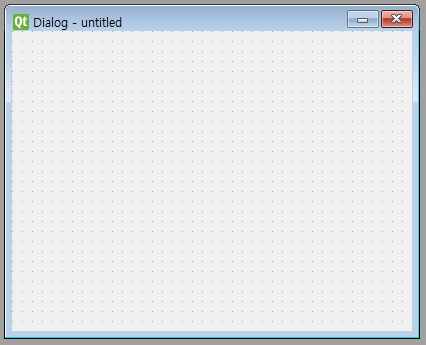
그러면 아래와 같이 'Dialog - untitled' 라는 이름의 창이 뜨는데 우리는 여기에 우리만의 GUI 프로그램을 디자인 해줄 수 있습니다.
그림에 비유하자면 마치 도화지와 같다고 생각하시면 되겠습니다.

Widget Box (위젯 상자)
도화지가 준비되었으니, 도화지를 예쁘게 꾸밀 물감이 필요하겠죠? Widget Box는 그런 물감을 모아놓은 팔레트라고 생각하시면 됩니다.
바로 화면의 좌측에 위치하는 위젯(프로그램에서 기능을 하는 버튼 등의 객체)이 그 역할을 합니다.
이곳에서 원하는 위젯을 Dialog Window로 드래그하여 GUI 프로그램이라는 그림을 그려줄 수 있습니다.

Property Editor (속성 편집기)
우리는 도화지와 물감만 있다고 원하는데로 그림을 그릴 수가 없습니다. 의도한 그림을 구현하기 위해서는 붓이 필요하겠죠?
Property Editor는 위젯의 이름(objectName), 위치와 크기(geometry) 등의 특성을 조정해줄 수 있는 창입니다.

Qt Designer로 내 맘대로 GUI 디자인 해보기
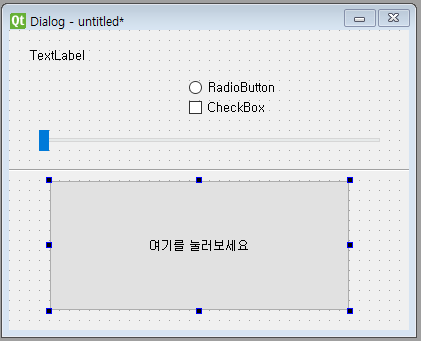
위에서 배운 도화지, 물감, 붓 들을 이용해 나만의 그림(GUI)을 그려 보겠습니다. 저는 이것저것 막 드래그해서 아래와 같이 구성해봤습니다.
똑같이 따라하실 필요는 전혀 없습니다! 단순히 버튼 하나만 넣으셔도 됩니다.

이렇게 만들고 저장해주면 생성되는 ui 파일을 코드에서 가져다 사용하면 됩니다. 정말 쉽죠?
어떻게 코드에서 사용하는지 알아보기 전에, 하나만 알고 넘어가시면 좋을 것 같아요.
바로 objectName입니다. 여기서 제가 추가한 QpushButton 위젯 객체의 이름은 pushButton입니다.
나중에 이 버튼 객체를 지난 시간에 배웠던 슬롯(함수)와 연결시켜 어떤 기능을 하기 위해서는 이름을 알고 있어야 합니다.
앞으로 GUI를 디자인 하실 때, 각 위젯의 objectName에 직관적인 이름을 지어주고 사용하시면 됩니다.

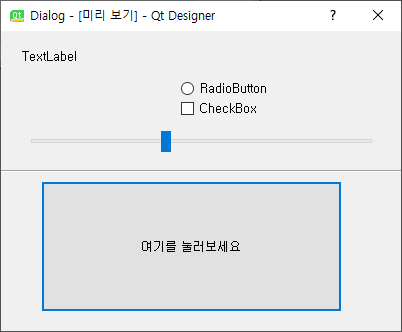
참고로 저장 전에 미리보기를 할 수 있습니다. 미리보기 단축키는 Ctrl(Command) + R입니다.

Qt Designer 파일(.UI) 저장
Qt Designer의 UI는 저장 버튼 혹은 단축키(Ctrl + S / Command + S)로 저장을 할 수 있습니다. 저장된 UI파일은 데이터 저장 규칙인 XML 형식을 가지며, Python 코드에서 이 XML 파일을 Import한 후 위젯들에 기능을 할당해주면 실제로 기능을 가지고 작동하는 GUI프로그램이 되는 것입니다.
UI 파일을 저장할 때 주의할 점은 Python코드에서 import하기 쉽도록 Python 코드와 같은 디렉토리에 위치시키는 것이 좋습니다. UI파일의 이름은 원하는 이름으로 아무렇게나 지정해도 됩니다.

UI 파일과 Python 코드의 연결
UI파일과 Python코드를 연결 방법은 2가지로 나뉩니다.
1) UI파일을 Python 코드에서 import하는 방법
2) UI 파일을 코드로 변환해서 Python 코드에 포함시키는 법
코딩유치원에서는 쉬운 방법인 UI파일을 Python 코드에서 import하는 방법에 대해서만 다루도록 하겠습니다.
혹시, 두 번째 방법이 궁금하신 분들은 아래의 링크를 참고해주세요.
ybworld.tistory.com/10?category=929856
UI파일을 Python 코드에서 import하는 방법
UI파일과 동일한 위치에 Python파일을 하나 만든 후, 아래의 코드를 그대로 복사/붙여넣기 합니다. 이때 중간에 있는 "UI파일이름.ui"는 자신이 가지고 있는 UI의 이름으로 수정해주셔야 합니다.
import sys
from PyQt5.QtWidgets import *
from PyQt5 import uic # ui 파일을 사용하기 위한 모듈 import
#UI파일 연결 코드
UI_class = uic.loadUiType("UI파일이름.ui")[0]
class MyWindow(QMainWindow, UI_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
app = QApplication(sys.argv)
Window = MyWindow()
Window.show()
app.exec_()
위의 코드를 실행시켰다면 성공적으로 Qt Designer를 이용하여 제작한 GUI가 표시되는 것을 볼 수 있습니다.
다음 시간에는 지금까지 배워왔던 것을 갖고 간단한 기능을 하는 GUI 프로그램을 만들어보겠습니다.
'파이썬 패키지 > GUI 프로그램' 카테고리의 다른 글
| PyQt를 상업적으로 사용하고 싶다면? 정답은 PySide6 (0) | 2022.01.05 |
|---|---|
| [Python/Pyqt5] QWidget, QMainWindow, Qdialog 차이 총정리 (ft. Modal과 Modeless) (0) | 2021.12.06 |
| [파이썬 GUI 프로그래밍] 잡플래닛 리뷰 정보 크롤링 GUI 프로그램 (2) | 2021.05.22 |
| [파이썬 GUI 프로그래밍] PyQt5 기초_2강.위젯의 종류, 시그널과 슬롯, 이벤트 루프 (0) | 2021.05.08 |
| [파이썬 GUI 프로그래밍] PyQt5 기초_1강.PyQt의 개념과 창 만들기 (창 이름, 사이즈, 변경 및 아이콘 삽입) (1) | 2021.05.07 |